Cómo atraer tráfico a tu tienda online: estrategias de marketing digital para 2025
Una de las principales preocupaciones de cualquier dueño de tienda online es cómo atraer tráfico de calidad a su página. Aunque tener un sitio web bien diseñado y optimizado es crucial, no servirá de mucho si no consigues atraer visitantes que estén interesados en lo que ofreces. En Gsoft, como agencia especializada en desarrollo de e-commerce y marketing digital, entendemos cómo pueden transformar tu tienda online las estrategias de marketing digital. En este artículo, te mostraremos algunas de las mejores tácticas para aumentar el tráfico a tu tienda online en 2025.
¿Por qué es importante atraer tráfico a tu tienda online?
El tráfico es la base de cualquier negocio online. Sin visitantes, no hay ventas. Sin embargo, no se trata solo de atraer tráfico por atraerlo, sino de atraer tráfico cualificado: personas que realmente estén interesadas en tus productos y estén dispuestas a comprar. Por lo tanto, contar con una estrategia clara para atraer tráfico es fundamental para aumentar las conversiones y maximizar tus ingresos.
Estrategias efectivas para atraer tráfico a tu tienda online:
1– Optimización SEO: la clave para ser encontrado:
El SEO (Search Engine Optimization) es una de las formas más efectivas de atraer tráfico orgánico a tu tienda online. Cuando tu tienda está optimizada para los motores de búsqueda, es más probable que aparezca en los primeros resultados de Google cuando los usuarios busquen productos similares a los que ofreces.
Pasos para mejorar el SEO de tu tienda online:
- Palabras clave: Investiga y utiliza las palabras clave que tu público objetivo está buscando. Usa herramientas como Google Keyword Planner para encontrar términos relevantes.
- SEO On-Page: Optimiza los títulos, descripciones, URLs y etiquetas ALT de las imágenes en tus productos para que los motores de búsqueda comprendan mejor de qué trata cada página.
- Contenido de calidad: Crear contenido útil, como blogs, guías de compra y tutoriales, no solo atraerá tráfico, sino que también aumentará tu autoridad en línea y tu visibilidad.
2- Publicidad pagada (PPC): atrae tráfico rápido
Si deseas atraer tráfico de manera más rápida y precisa, las campañas de publicidad pagada como Google Ads, Facebook Ads y Instagram Ads pueden ser la solución. Estas plataformas permiten segmentar a tu público ideal con una precisión milimétrica, asegurando que tu mensaje llegue a las personas adecuadas.
Consejos para crear campañas efectivas:
- Segmentación avanzada: Aprovecha las opciones de segmentación por intereses, comportamientos y datos demográficos para asegurarte de que tu publicidad llega a quienes más necesitan tu producto.
- Remarketing: Implementa campañas de remarketing para llegar a las personas que ya han visitado tu sitio pero no realizaron una compra. Esto aumenta la probabilidad de conversión.
3- Marketing de contenidos: educar y atraer
El marketing de contenidos es una estrategia a largo plazo que puede atraer tráfico de calidad, además de generar confianza y lealtad entre tus clientes potenciales. Crear contenido relevante para tu audiencia no solo aumenta el tráfico, sino que también establece a tu marca como un referente en tu sector.
Ideas para tu estrategia de marketing de contenidos:
- Blogs: Escribe artículos sobre temas que interesen a tu audiencia, como guías de compra, cómo elegir productos, o tendencias de mercado.
- Videos: El video marketing sigue creciendo, especialmente en plataformas como YouTube e Instagram. Publica tutoriales, unboxing de productos o demostraciones de uso.
- Infografías y recursos visuales: Las infografías y otros recursos visuales pueden aumentar el tiempo de permanencia de los usuarios en tu sitio y mejorar la compartición en redes sociales.
4- Redes sociales: conecta con tu audiencia
Las redes sociales son una de las herramientas más potentes para atraer tráfico a tu tienda online. Plataformas como Facebook, Instagram, TikTok y Pinterest pueden ayudarte a llegar a una audiencia más amplia, especialmente si cuentas con contenido atractivo y relevante.
Cómo utilizar las redes sociales para atraer tráfico:
- Publicaciones regulares: Mantén tu presencia activa publicando contenido interesante, promociones y novedades de productos.
- Colaboraciones con influencers: Los influencers tienen el poder de dirigir grandes cantidades de tráfico hacia tu tienda online. Colaborar con ellos puede ser una excelente estrategia para ganar visibilidad.
- Anuncios pagados en redes sociales: Al igual que en Google Ads, puedes usar anuncios pagados en redes sociales para llegar a un público segmentado, atraer tráfico y aumentar las conversiones.
5–Email marketing: conecta directamente con tu público
El email marketing sigue siendo una de las formas más efectivas de mantener una relación continua con tus clientes y atraer tráfico recurrente a tu tienda online. Además, puedes segmentar tu lista de correos para enviar mensajes personalizados y aumentar la relevancia de tus campañas.
Estrategias efectivas de email marketing:
- Newsletters: Envía boletines informativos con actualizaciones sobre nuevos productos, ofertas especiales o contenido exclusivo.
- Campañas de carrito abandonado: Implementa campañas automatizadas para recordar a los clientes que dejaron productos en su carrito y ofrecer incentivos para completar la compra.
6- Colaboraciones y enlaces externos: aumenta tu autoridad
Obtener enlaces externos de sitios web relevantes (backlinks) es una excelente manera de mejorar tu SEO y atraer tráfico de calidad a tu tienda online. Las colaboraciones con otros blogs, empresas o influenciadores de tu sector pueden ser una gran fuente de tráfico.
Formas de conseguir enlaces externos:
- Guest posting: Escribe artículos como invitado en otros blogs relacionados con tu industria y asegura un enlace hacia tu tienda online.
- Entrevistas y menciones: Participa en entrevistas o podcasts de tu nicho y pide que te mencionen con un enlace hacia tu página.
Atraer tráfico a tu tienda online es crucial para aumentar tus ventas y destacar en un mercado tan competitivo. Las estrategias de SEO, publicidad pagada, marketing de contenidos y redes sociales son algunas de las formas más efectivas de generar tráfico cualificado. Sin embargo, es importante que implementes un enfoque integral y continuo, combinando estas tácticas para lograr los mejores resultados.
Si necesitas ayuda para diseñar e implementar una estrategia de marketing digital efectiva para tu tienda online, en Gsoft estamos aquí para ayudarte. ¡Contáctanos hoy mismo y empieza a atraer más tráfico y aumentar tus ventas!

















































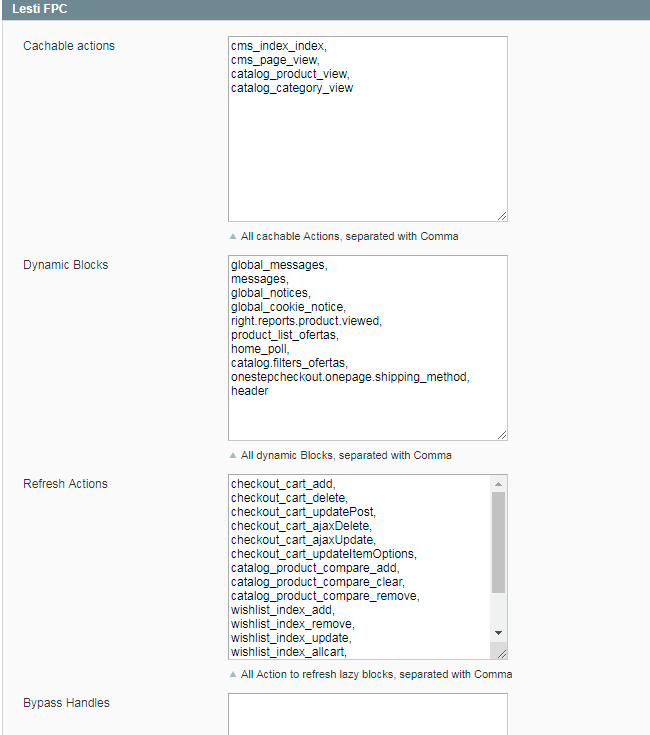
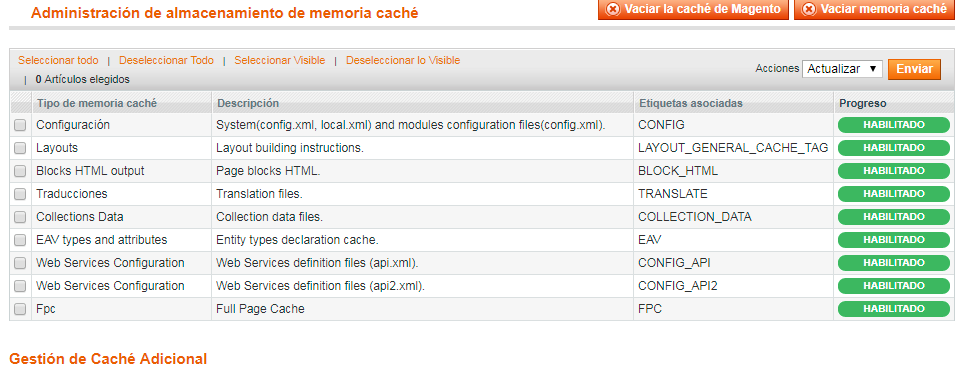
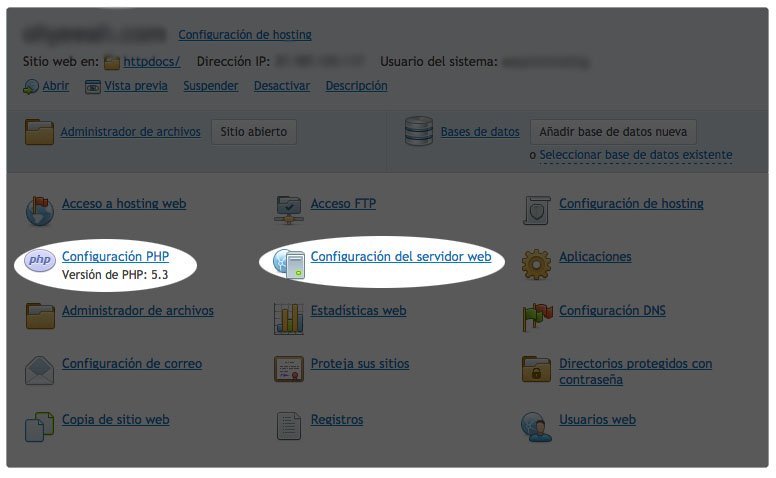
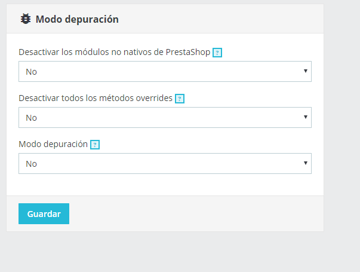
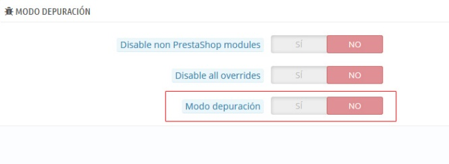
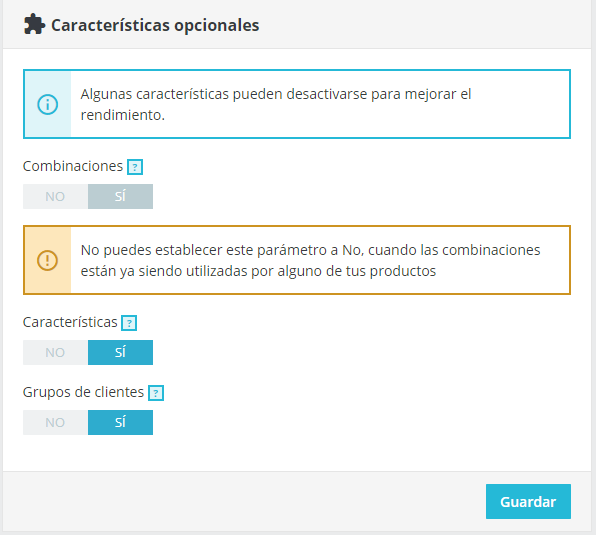
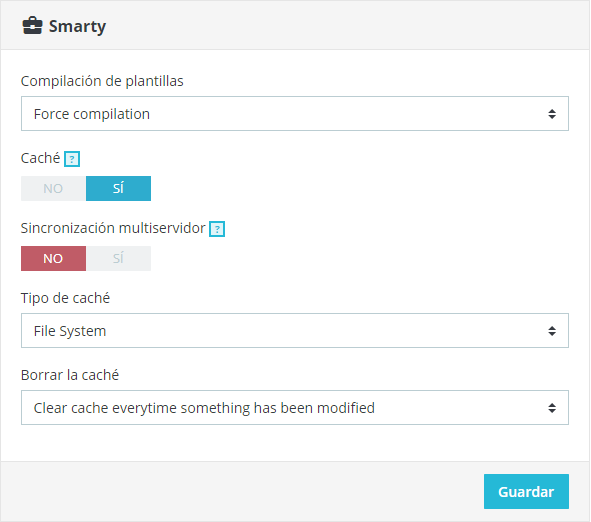
 Podemos acceder a la sección de configuración mediante el menú Parámetros Avanzados > Rendimiento de nuestro PrestaShop.
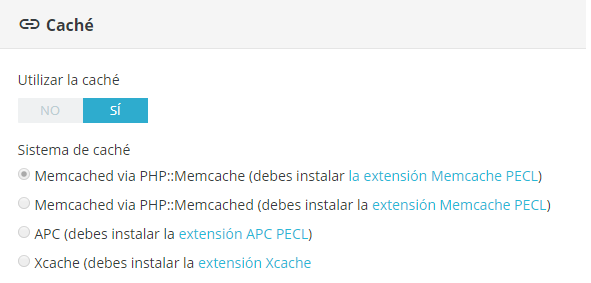
Podemos acceder a la sección de configuración mediante el menú Parámetros Avanzados > Rendimiento de nuestro PrestaShop. PrestaShop incorpora soporte nativo para varios sistemas de caché. La posibilidad de activar una u otra dependerá de las extensiones instaladas en el servidor. En principio PrestaShop tiene soporte para Memcached, APC y XCache. Decidir si utilizar uno u otro dependerá de la configuración de la extensión instalada en el servidor. Normalmente funciona mejor Memcached pero, según que configuraciones, APC también da buen rendimiento.
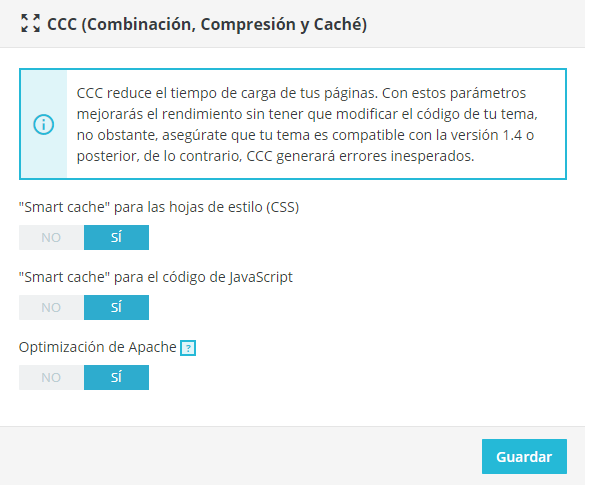
PrestaShop incorpora soporte nativo para varios sistemas de caché. La posibilidad de activar una u otra dependerá de las extensiones instaladas en el servidor. En principio PrestaShop tiene soporte para Memcached, APC y XCache. Decidir si utilizar uno u otro dependerá de la configuración de la extensión instalada en el servidor. Normalmente funciona mejor Memcached pero, según que configuraciones, APC también da buen rendimiento. Otra ventaja de PrestaShop respecto a otros e-commerce como WordPress+Woocommerce es que desde su versión 1.4 la mayoría de los temas son compatibles con esta característica. Lo que posibilita que el propio PrestaShop pueda encargarse de este proceso que lo que hace es minificar y combinar ficheros CSS y JS eliminando todo el contenido de los mismos. Los hace legibles para los humanos pero que son irrelevantes para el navegador que los debe interpretar (tabulaciones, saltos de línea) además de unificar todos los CSS o JS en un único archivo mejorando el tiempo de respuesta.
Otra ventaja de PrestaShop respecto a otros e-commerce como WordPress+Woocommerce es que desde su versión 1.4 la mayoría de los temas son compatibles con esta característica. Lo que posibilita que el propio PrestaShop pueda encargarse de este proceso que lo que hace es minificar y combinar ficheros CSS y JS eliminando todo el contenido de los mismos. Los hace legibles para los humanos pero que son irrelevantes para el navegador que los debe interpretar (tabulaciones, saltos de línea) además de unificar todos los CSS o JS en un único archivo mejorando el tiempo de respuesta. Es uno de los puntos más importantes a tener en cuenta en la optimización del tiempo de carga. Optimización de imágenes cobra aún más importancia en un e-commerce según va aumentando el número de productos que tengamos en nuestra tienda.
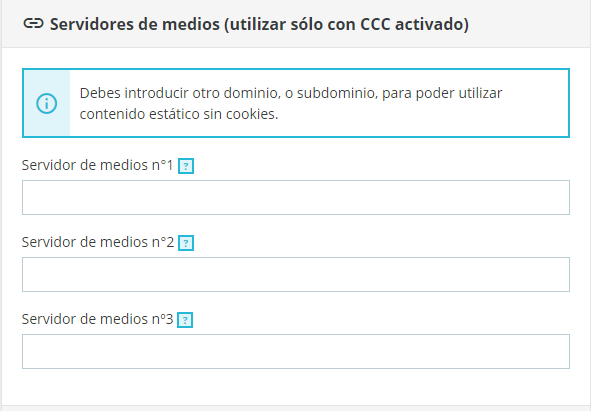
Es uno de los puntos más importantes a tener en cuenta en la optimización del tiempo de carga. Optimización de imágenes cobra aún más importancia en un e-commerce según va aumentando el número de productos que tengamos en nuestra tienda.


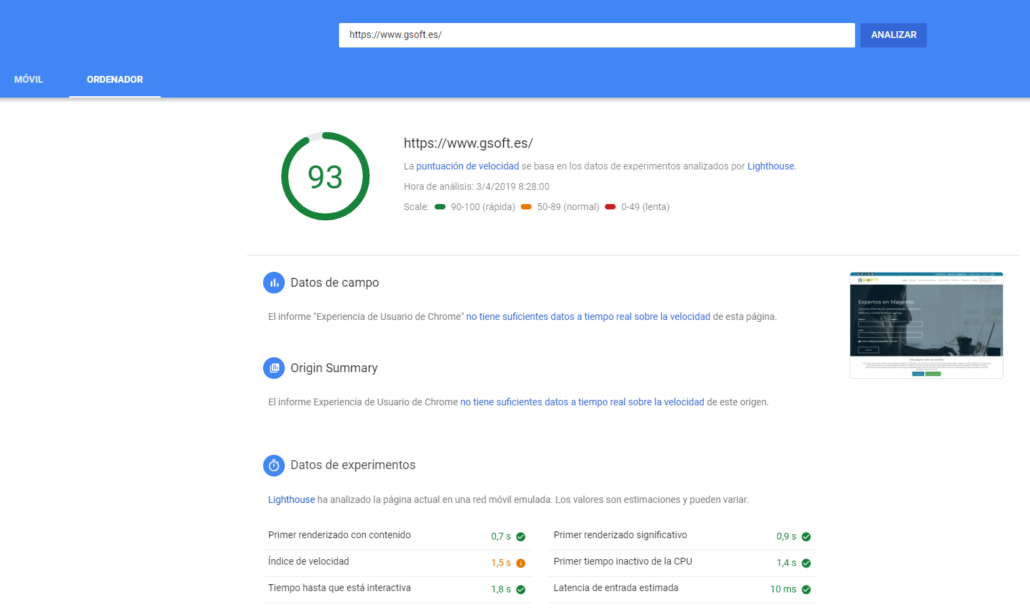
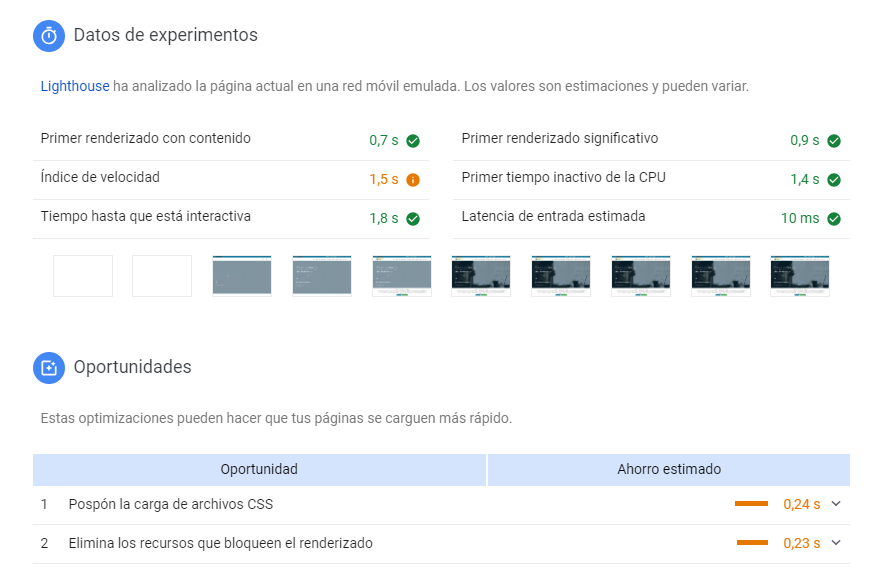
 Existen múltiples herramientas para analizar el rendimiento de nuestro e-commerce cada una con sus ventajas e inconvenientes. Así que lo habitual para realizar un análisis del rendimiento es utilizar varias herramientas y combinar los resultados.
Existen múltiples herramientas para analizar el rendimiento de nuestro e-commerce cada una con sus ventajas e inconvenientes. Así que lo habitual para realizar un análisis del rendimiento es utilizar varias herramientas y combinar los resultados.