Consejos de optimización web para dispositivos móviles
En este artículo plantaremos unos consejos de optimización web para dispositivos móviles.
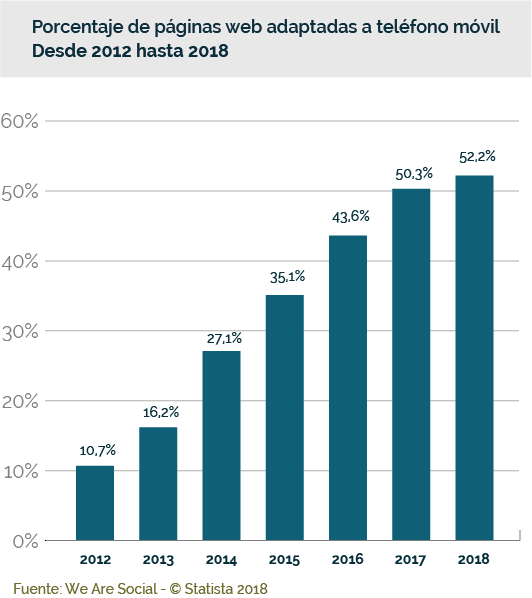
¿Por qué es tan importante la optimización web para dispositivos móviles?
Cuando el mundo pasó de los ordenadores de escritorio a los dispositivos móviles, los diseñadores se centraron aún más en el UX (User Experience / Experiencia de Usuario). Aunque la interfaz de usuario desempeña un papel importante en la creación de diseños optimizados para dispositivos móviles, la experiencia del usuario se ha vuelto igualmente importante, especialmente porque ahora tenemos más dispositivos en los que centrarnos y la experiencia del usuario difiere según el tipo de dispositivo.
No es demasiado difícil separar los componentes clave que conforman un diseño altamente efectivo, optimizado y centrado en el usuario. Pero aquí os dejamos algunas buenas prácticas que ayudarán en el desarrollo:
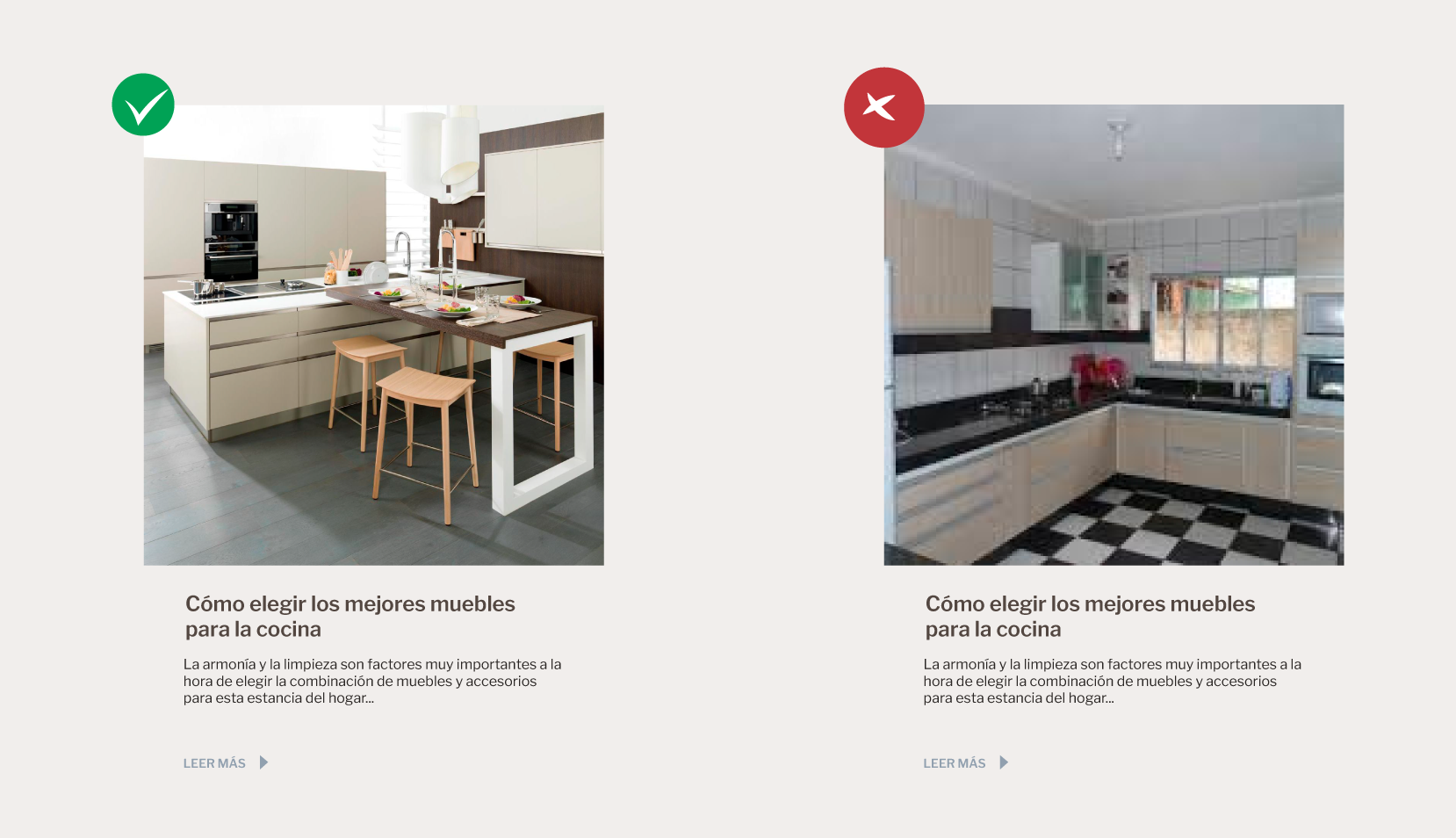
1. Optimiza tus recursos para web
Los elementos visuales como fotos, ilustraciones, iconos y videos son los mayores consumidores de ancho de banda en las páginas web.
Si bien no hay un tamaño de página web establecido que todos deben cumplir, es de sentido común que un tamaño de página web más pequeño equivale a tiempos de carga más rápidos.
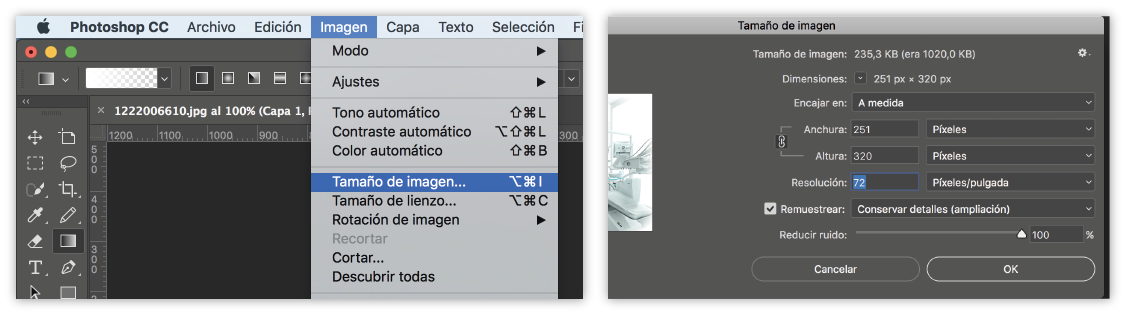
Utilizar tamaños de imagen alternativos para vista móvil que estén entre 600 y 700px de ancho sería lo idóneo.
La compresión / optimización de imágenes es el proceso de utilizar software de terceros para reducir la cantidad de colores presentes en una imagen. Esto se puede hacer hasta el punto de que tus fotos no pierdan su calidad innata, pero pueden reducir drásticamente su tamaño de archivo. Si necesitas ayuda para comprimir imágenes, te proponemos algunas opciones gratuitas online:
https://compressor.io/compress
2. Utilizar la Precarga y Carga Diferida
La precarga (Pre-Loading) consiste en cargar todos los objetos que su aplicación necesitará con anticipación y la carga diferida (Lazy-Loading) se trata solo de cargar un objeto cuando lo necesita por primera vez.
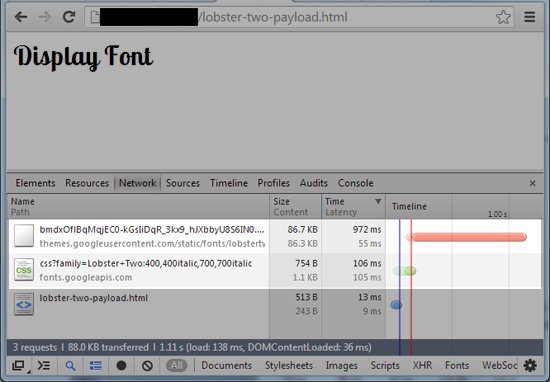
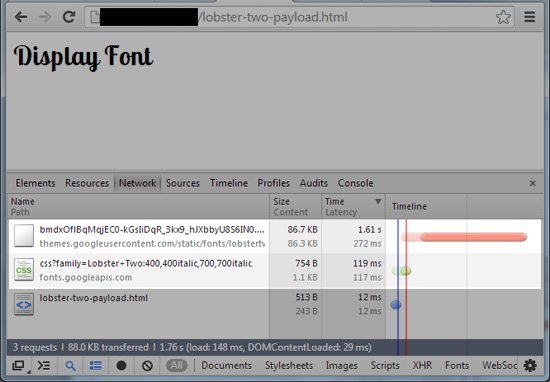
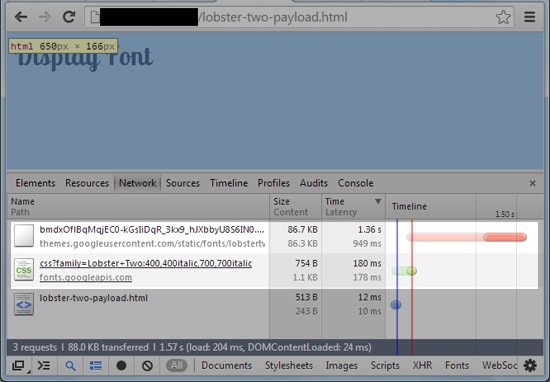
Precarga: Hay que tener en cuenta que la precarga no siempre funciona ya que depende del comportamiento del navegador. Otros factores como el tipo de dispositivo y el ancho de banda también afectarán al funcionamiento.
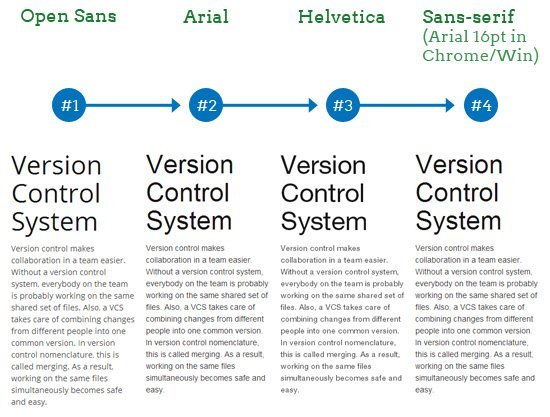
Dado que los Preloaders usan etiquetas HTML dinámicas, puede precargar contenido como Google Fonts o crear un script personalizado para precargar los activos de JavaScript en WordPress.
Carga Diferida: Es un método de decirle al navegador que cargue (procese) contenido que solo esté dentro de la ventana gráfica del usuario. Por lo tanto, si se agregan fotos o videos sensibles al tamaño a una página determinada, esos archivos solo se mostrarán cuando la pantalla del navegador llegue a esa parte del sitio.
Y si estás preocupado por posibles problemas de SEO, no tienes que estarlo. Google representa páginas que usan carga diferida, y lo ve como otra señal de mejora del rendimiento.
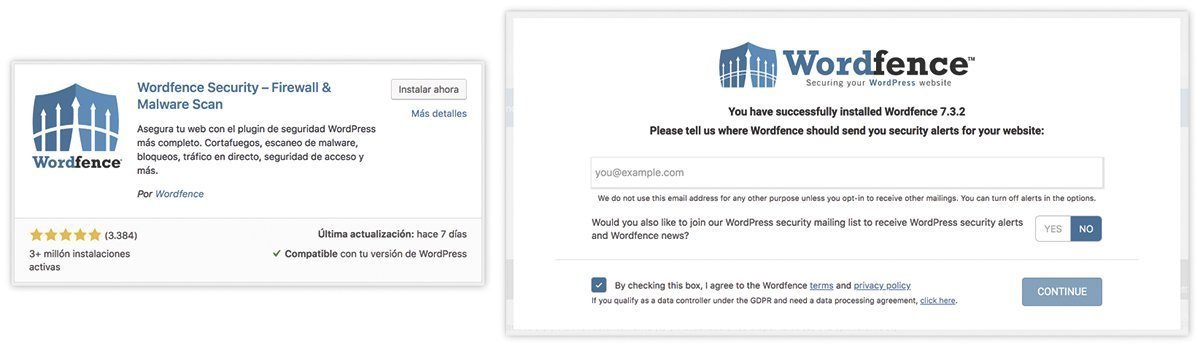
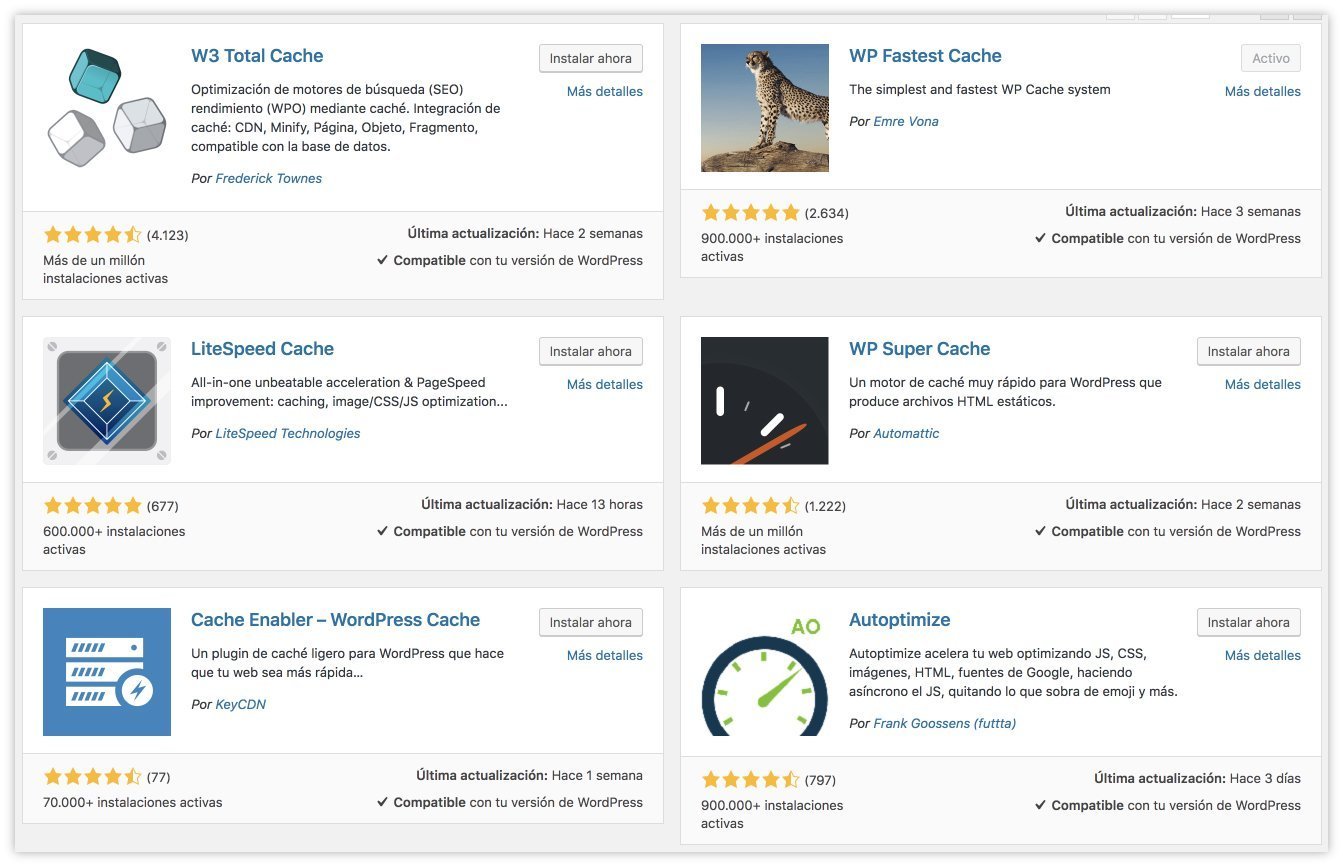
3. Almacenar la web en caché
El almacenamiento en caché web se basa en el concepto de copiar una versión de una página, que luego se puede presentar al usuario en cualquier momento. Las páginas se almacenan en caché en la primera visita a la página de un sitio web. Cuando un nuevo usuario intenta acceder a esa página, en lugar de servir la versión en vivo, el servidor web mostrará la versión en caché.
El objetivo de cualquier tipo de almacenamiento en caché es mejorar el rendimiento del sitio web y disminuir los recursos de fondo necesarios. Dependiendo de la solución de almacenamiento en caché, se pueden configurar intervalos personalizados y otros eventos basados en triggers.
4. Utilizar librerías de AMP
Esencialmente, AMP (Accelerated Mobile Pages, es decir, Páginas para Móvil Aceleradas) reduce las páginas a lo esencial para proporcionar una experiencia de carga súper rápida, pero también para que la legibilidad del contenido sea una prioridad.
AMP es una página HTML sencilla con ciertas limitaciones sobre qué tipo de contenido se puede mostrar. Esto conduce a tiempos de carga mucho más rápidos y al rendimiento general debido a la limitación para ejecutar scripts y demás.
JavaScript, por ejemplo, no funciona con AMP. A menos que, por supuesto, utilicemos la biblioteca AMP JS disponible en GitHub. El uso de la biblioteca JS le permite lograr ciertos resultados, como evitar los bloqueadores de anuncios, pero si buscamos un verdadero rendimiento, entonces el AMP sin procesar es el camino a seguir.
Conclusión de la optimización web para dispositivos móviles
Optimizar tu sitio web para una experiencia móvil sin problemas no es tan difícil. Todo lo que necesitas es un poco de determinación y aplicar estos métodos adaptados a las necesidades de tu sitio web.
En Gsoft Innova, desarrollamos y diseñamos sitios web totalmente adaptados a los diferentes dispositivos.
Contáctanos para más información o solicitar nuestros servicios de optimización web para móviles.