Razones por las que tu tienda online necesita un blog
Tanto si tienes un negocio de e-commerce o un negocio tradicional que dispone de tienda online, puede ser que te estés planteando si agregar o no un blog.
El objetivo principal de un sitio web es atraer tráfico a los productos para generar ventas. Pero existen múltiples razones por las cuáles puede resultar muy beneficioso agregar un blog a nuestro e-commerce.
A continuación destacaremos las razones más importantes. Hay que tener en cuenta que estos beneficios pueden obtenerse tanto con una tienda online desarrollada a medida como si se utilizan plataformas específicas como PrestaShop, Magento o WooCommerce. La única posible diferencia estará determinada por la diferente forma y complejidad de implementar el blog.
1. Optimización del motor de búsqueda
Un blog es uno de los métodos gratuitos más efectivos para atraer más tráfico a tu tienda online.
Añadir un blog a tu sitio web aumentará de forma notable el volumen de contenido de tu sitio web. A mayor contenido, más indexará tu sitio web y más clientes potenciales encontrarán orgánicamente el camino para llegar a tu tienda online.
A medida que publiques nuevos artículos en el blog y los compartas, además, en tus redes sociales, crearás más backlinks y mejorarás el SEO.
Nota: ¡No vale cualquier contenido! Contenido de calidad y relacionado con Tu negocio.
2. Posicionarse como experto en la industria
Muchos negocios online utilizan sus blogs como un método de estrategia de marca para sí mismos.
Las publicaciones pueden contener consejos, trucos o tutoriales sobre tus productos que tu público objetivo está buscando. Incluyen también últimas noticias de la industria que pueden ser interesantes para tus clientes potenciales.
Más allá de crear publicaciones con información de ventas, es mejor publicar información que agregue valor a tu sitio web. Aquí algunas cosas a tener en cuenta:
- Comparte información que agregue valor a tus clientes.
- No sólo vendas: informa y educa.
- Escribe sobre tu marca y sobre temas relevantes para tus productos.
- Escribe artículos que resuelvan un problema, incluso con videos tutoriales.
- Habla sobre los valores de tu negocio y cómo trabajas.
3. Involucra a los clientes de tu tienda online
Un blog puede convertir tu sitio web en un lugar que tus clientes sólo visitan cuando compran, a otro que atrae a tus clientes de manera continua. Esto puede lograse de varias maneras, por ejemplo:
- Si vendes productos para bajar el peso, podrías compartir historias de éxitos de tus clientes.
- Cuenta una historia – la historia puede ser sobre cualquier cosa, desde relatos inspiradores hasta relatos de tus propios clientes o sobre cómo surgió tu negocio.
- Publica fotos y vídeos. Aunque tu tienda online ya tiene imágenes de tus productos, tu blog es un lugar adicional donde las imágenes pueden atraer a más clientes. Desde vídeos de montaje de los productos y formas de su uso, hasta vídeos no relacionados con el producto pero interesantes para el público objetivo.
4. Es un lugar perfecto para dar noticias e informar de novedades
Incluso si ya utilizas medios de marketing por correo electrónico o ya tienes un área en tu tienda online para publicar noticias y actualizaciones, tu blog te ayudará y mejorará esta tarea.
Puedes utilizarlo para informar de un tema relevante, nuevos productos, promociones de temporada, respuestas a preguntas frecuentes… Cualquier cosa sobre tu empresa que desees compartir.
Muchas empresas cuentan con una sección de atención al cliente para que éstos contacten. Pero la realidad es que los clientes prefieren encontrar una solución por su cuenta. Por tanto, trata de identificar qué consultas son las más recurrentes y crea una publicación para dar solución a esos problemas. Los clientes estarán más contentos encontrando la solución en el blog y tu servicio de atención al cliente tendrá menos trabajo.
5. Aumenta la tasa de conversión
Un blog en tu tienda online no solo atraerá más tráfico a tu sitio web, si no que también incrementará las conversiones.
Además, le dará más credibilidad y proporcionará a los nuevos clientes una mayor seguridad y confianza a la hora de realizar sus compras.
6. Crea una comunidad online
Otra posibilidad con un blog es permitir a los clientes comentar las publicaciones (algo que ya debes tener activado en los productos). Esta característica hace que los clientes, tanto pasados como potenciales, se sientan como parte de una comunidad online más grande.
Al igual que con las redes sociales, debes asegurarte de responder activamente a todos los comentarios y mensajes privados.
No debes preocuparte por si algunos comentarios no son positivos o son spam. Respecto al spam siempre podrás configurar el blog para evitarlo, o bien, para aprobar los comentarios antes de publicarse.
Respecto a los comentarios negativos, no son malos cuando los respondes aceptando la crítica y proponiendo mejoras o soluciones. Tus clientes potenciales captarán la idea de que en caso de cualquier problema no les dejarás colgados. Un blog o tienda online que SOLO tiene comentarios positivos suele dar la impresión de que no son comentarios fiables.
7. Ayuda a construir la fidelidad a tu marca
Es posible que ofrezcas los mejores productos o servicios, pero si no consigues construir fidelidad a tu marca es probable que el número de clientes recurrentes sea bajo. Bien tengas un negocio online a nivel local o mundial debes encontrar la forma de fidelizar tu marca.
Un blog por si sólo no generará esta fidelidad pero si que desempeña un papel clave en el proceso. Siempre que tus publicaciones tengan un cierto equilibrio entre lo profesional, lo divertido y lo relevante en lo informativo, ayudarán a generar esa fidelidad.
Recuerda resaltar tu participación en acciones sociales y con la comunidad. A los clientes les gusta apoyar a empresas conectadas con algo más grande que ellos mismos.
8. Proporciona potencial para volverse viral
Tu blog debe ofrecer la posibilidad a los lectores de compartir tus publicaciones de manera rápida y fácil en redes sociales y/o enviarlas por correo electrónico a sus amigos. Ya sea porque publique una historia inspiradora o un video atractivo, la posibilidad de compartirlo te brinda el potencial necesario para volverse viral.
Aunque no logres millones de acciones, compartir tus publicaciones te hará llegar a un mayor porcentaje de tu público objetivo al publicar constantemente contenido relevante y atractivo.
9. Apoya tus esfuerzos de marketing en redes sociales
Vincula tus entradas a otras acciones de marketing online. Cada publicación en el blog tiene una URL única que se puede incluir en las publicaciones en las redes sociales. Añadir botones o acciones para compartir las publicaciones o “dar me gusta” es una parte esencial para ampliar tu alcance en las redes sociales.
No olvides incluir en tu sitio web enlaces a tus perfiles en redes sociales que te ayudarán a conseguir más seguidores.
10. Es una plataforma de marketing gratuita
Independientemente de su presupuesto de marketing, tu blog será una herramienta más, bastante efectiva, de marketing gratuito. Aunque podrías optar por pagar para promocionar alguna de las publicaciones de tu blog, cada una generará un flujo continuo de tráfico orgánico. Algunas publicaciones serán relevantes durante unos meses, otras quizá durante años, pero el tráfico que generan no requiere más que de una pequeña inversión de tu tiempo para crearla y publicarla.
Notas técnicas
Como hemos dicho varias veces, incluir un blog en tu tienda online no es algo demasiado complejo, pero conviene hacerlo bien. Dependiendo de qué tipo de e-commerce implemente tu tienda online será más o menos complicado.
Si tu e-commerce está desarrollado a medida deberás contactar con tu servicio de desarrollo web y comentarles lo que quieres, ellos sabrán como hacerlo. En Gsoft Innova también podremos ayudarte en esta tarea si no dispones de servicio de desarrollo web o has perdido el contacto con los desarrolladores originales.
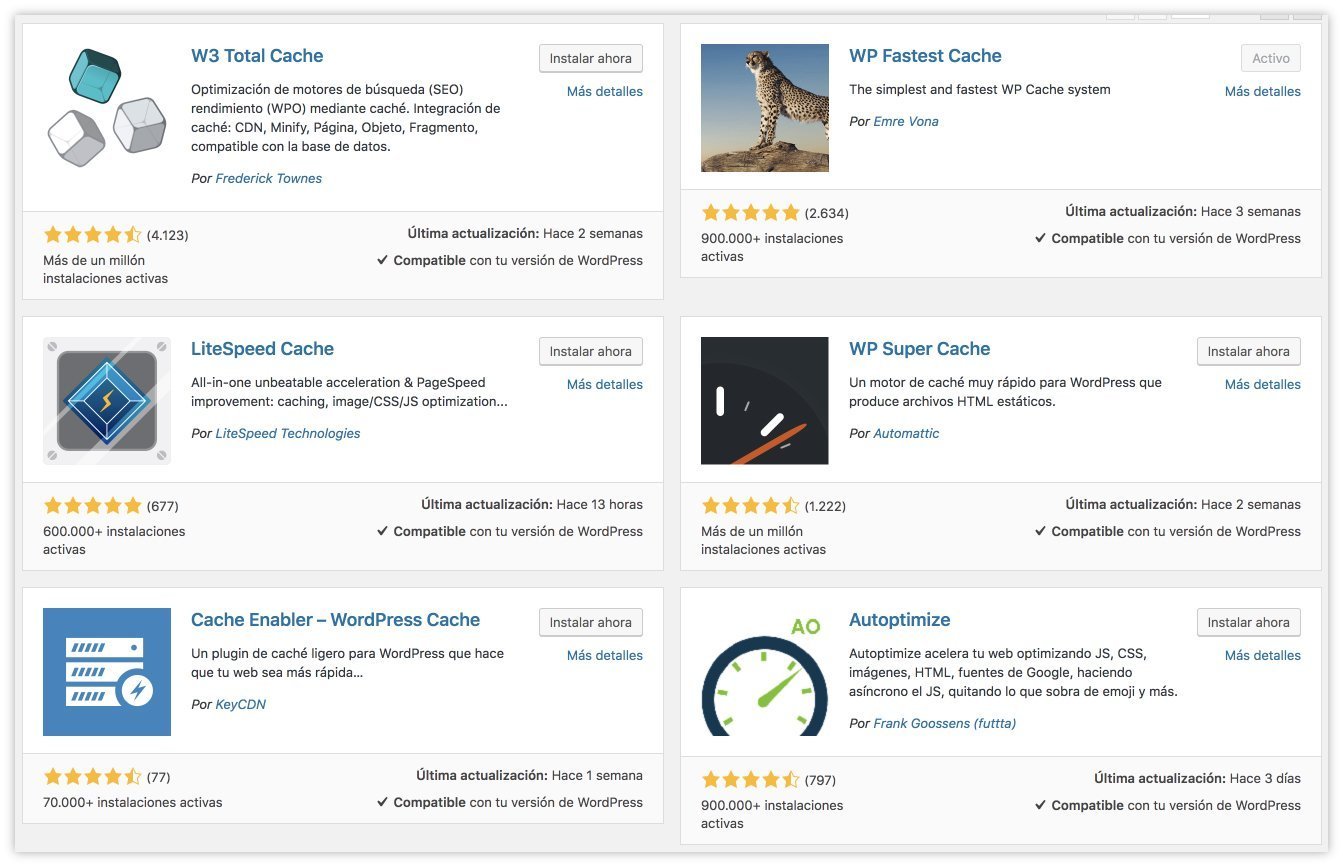
Si tu tienda online está basada en WooCommerce poco trabajo tendrás que hacer para incluir el blog en tu sitio web. WooCommerce está basado en WordPress que originalmente se creó para gestionar blogs, por tanto, es un blog en sí mismo. Tan solo tendrás que habilitar una nueva sección en tu WordPress y comenzar a escribir.
Si tu tienda online está basada en Magento no será tan sencillo, pero actualmente hay varias extensiones tanto para Magento como para Magento 2 que serán capaces de extender las características de tu tienda online para que pueda actuar también como blog. Elegir la extensión adecuada dependerá un poco de tu instalación de Magento, por lo que te recomendamos que consultes con un experto cuál es la que mejor se adapta a tu sitio web.
Al igual que en Magento, si tu tienda online es PrestaShop también tendrás que instalar un módulo específico para dotarla de capacidad para gestionar un blog. Existen multitud de módulos que realizan esta tarea, de diferentes precios y características. Así que, también en este caso, te aconsejamos que te de dejes guiar en la elección del más adecuado para tu web.
Conclusiones
Incluir un blog en tu sitio web de comercio electrónico es una tarea sencilla, independientemente del sistema de e-commerce que utilicemos, y de bajo coste de implantación. Las ventajas que nos ofrece, a medio plazo incluyen:
- Adquisición de nuevos clientes potenciales.
- Fidelización de clientes existentes.
- Mejora de la imagen de nuestra marca.
- Aumento del ratio de clientes recurrentes.
Por todas estas razones, si no tienes un blog en tu tienda online, te recomendamos que lo incluyas y disfrutes de sus beneficios. De todas formas, antes de hacerlo, debes comprometerte contigo mismo en el mantenimiento del mismo. Si bien la inversión económica para incluirlo no es grande si que deberás realizar una inversión de tiempo estable y suficiente. Un blog con un buen mantenimiento puede ser tan beneficioso como perjudicial puede ser un blog que no se actualiza en meses.





















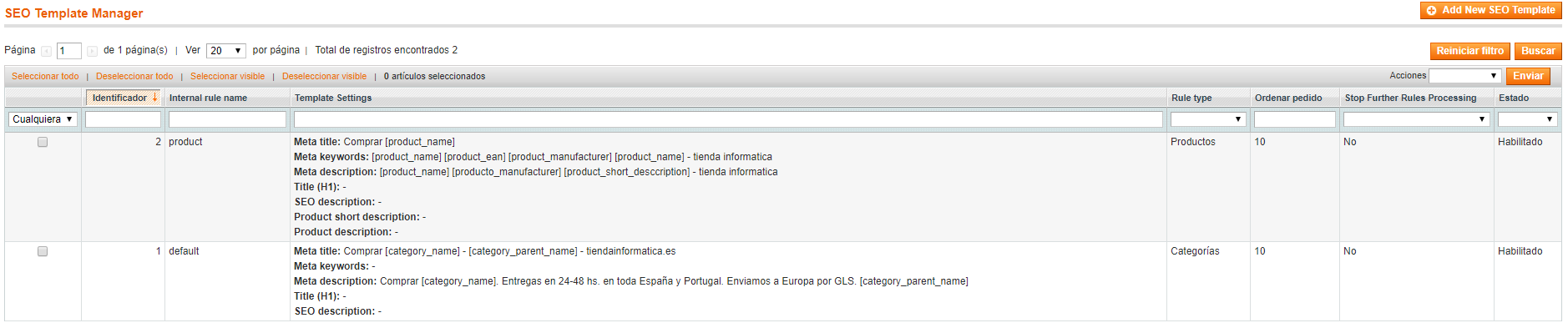
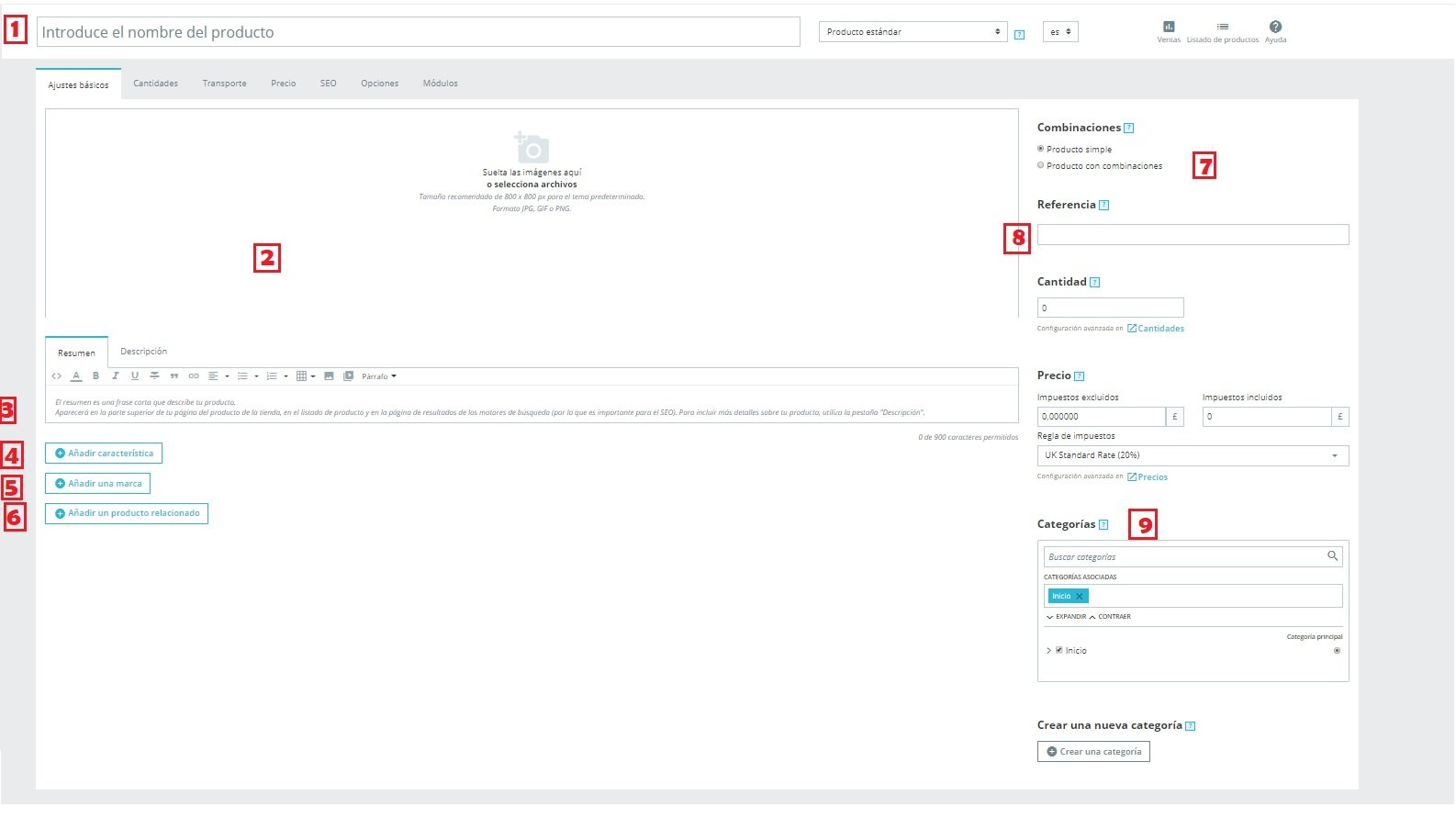
 1. Nombre del producto
1. Nombre del producto




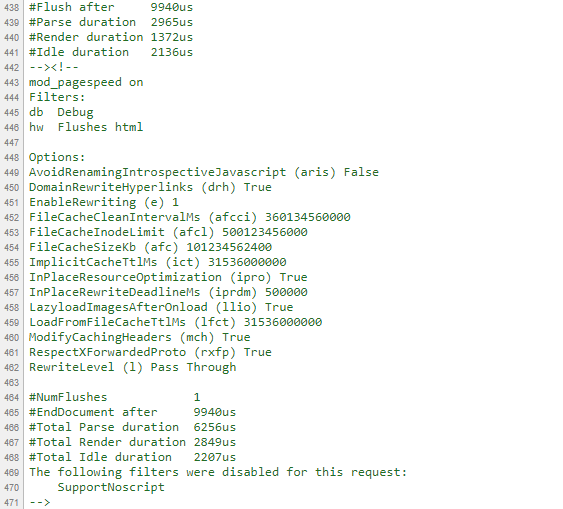
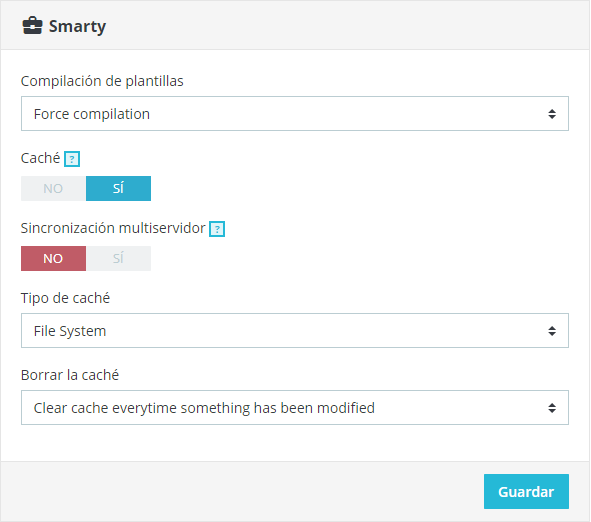
 Podemos acceder a la sección de configuración mediante el menú Parámetros Avanzados > Rendimiento de nuestro PrestaShop.
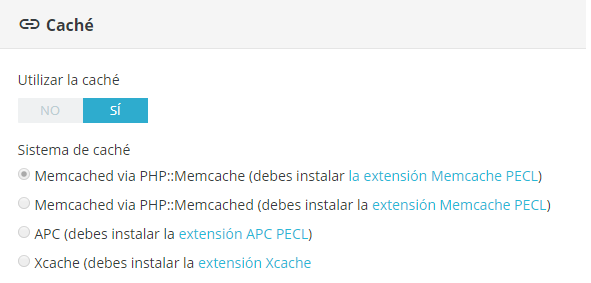
Podemos acceder a la sección de configuración mediante el menú Parámetros Avanzados > Rendimiento de nuestro PrestaShop. PrestaShop incorpora soporte nativo para varios sistemas de caché. La posibilidad de activar una u otra dependerá de las extensiones instaladas en el servidor. En principio PrestaShop tiene soporte para Memcached, APC y XCache. Decidir si utilizar uno u otro dependerá de la configuración de la extensión instalada en el servidor. Normalmente funciona mejor Memcached pero, según que configuraciones, APC también da buen rendimiento.
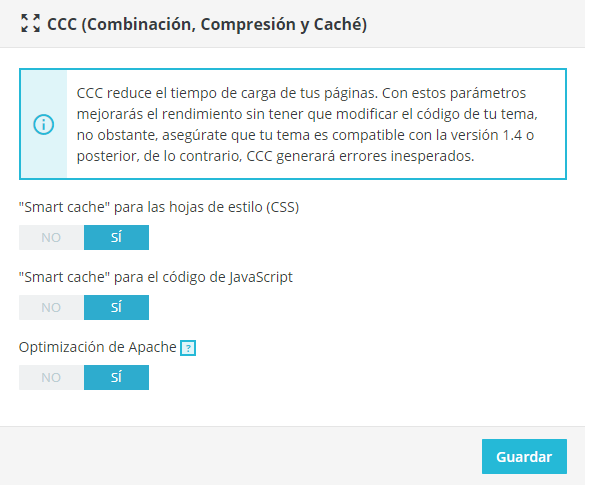
PrestaShop incorpora soporte nativo para varios sistemas de caché. La posibilidad de activar una u otra dependerá de las extensiones instaladas en el servidor. En principio PrestaShop tiene soporte para Memcached, APC y XCache. Decidir si utilizar uno u otro dependerá de la configuración de la extensión instalada en el servidor. Normalmente funciona mejor Memcached pero, según que configuraciones, APC también da buen rendimiento. Otra ventaja de PrestaShop respecto a otros e-commerce como WordPress+Woocommerce es que desde su versión 1.4 la mayoría de los temas son compatibles con esta característica. Lo que posibilita que el propio PrestaShop pueda encargarse de este proceso que lo que hace es minificar y combinar ficheros CSS y JS eliminando todo el contenido de los mismos. Los hace legibles para los humanos pero que son irrelevantes para el navegador que los debe interpretar (tabulaciones, saltos de línea) además de unificar todos los CSS o JS en un único archivo mejorando el tiempo de respuesta.
Otra ventaja de PrestaShop respecto a otros e-commerce como WordPress+Woocommerce es que desde su versión 1.4 la mayoría de los temas son compatibles con esta característica. Lo que posibilita que el propio PrestaShop pueda encargarse de este proceso que lo que hace es minificar y combinar ficheros CSS y JS eliminando todo el contenido de los mismos. Los hace legibles para los humanos pero que son irrelevantes para el navegador que los debe interpretar (tabulaciones, saltos de línea) además de unificar todos los CSS o JS en un único archivo mejorando el tiempo de respuesta. Es uno de los puntos más importantes a tener en cuenta en la optimización del tiempo de carga. Optimización de imágenes cobra aún más importancia en un e-commerce según va aumentando el número de productos que tengamos en nuestra tienda.
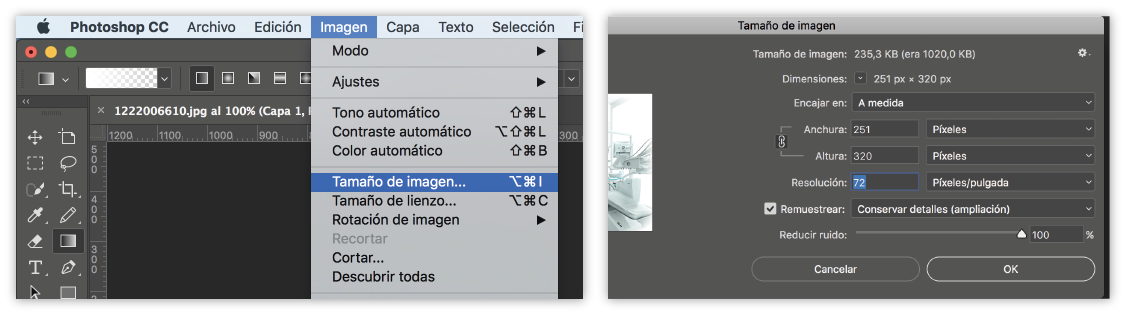
Es uno de los puntos más importantes a tener en cuenta en la optimización del tiempo de carga. Optimización de imágenes cobra aún más importancia en un e-commerce según va aumentando el número de productos que tengamos en nuestra tienda.


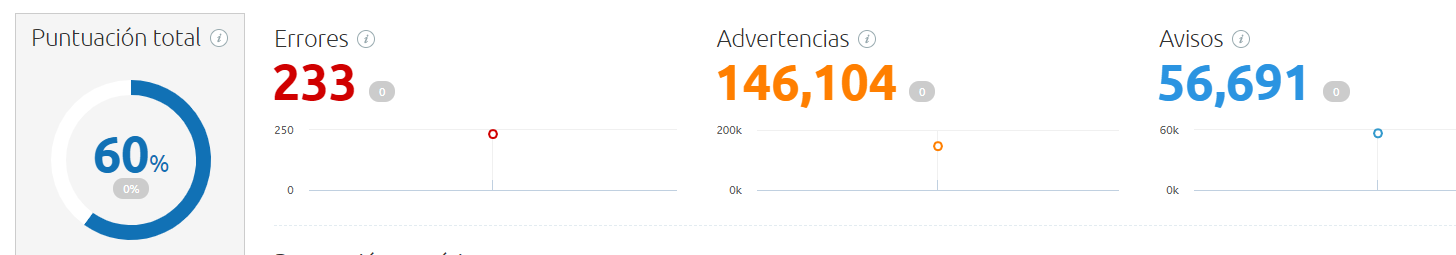
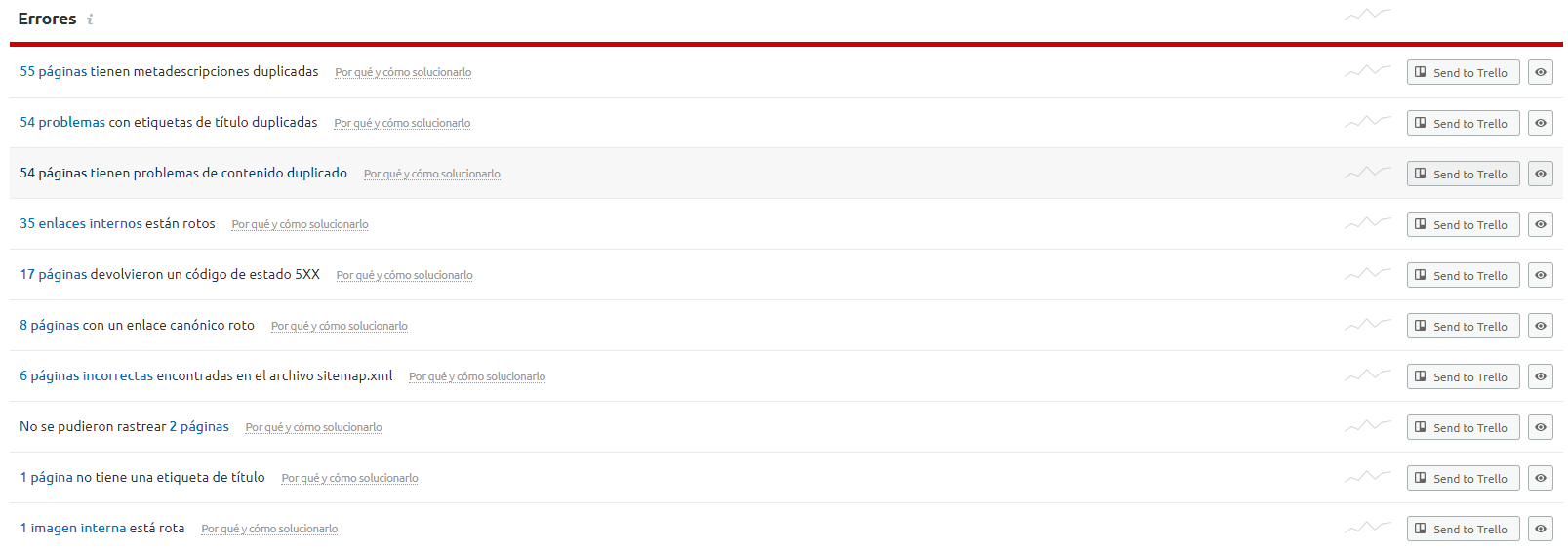
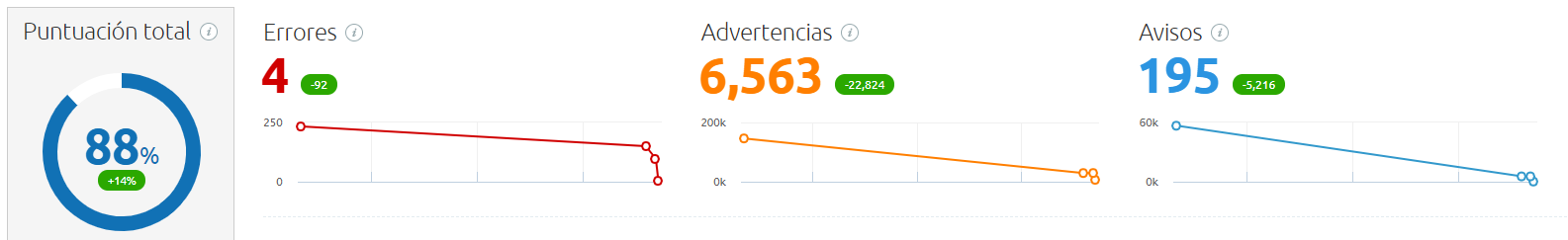
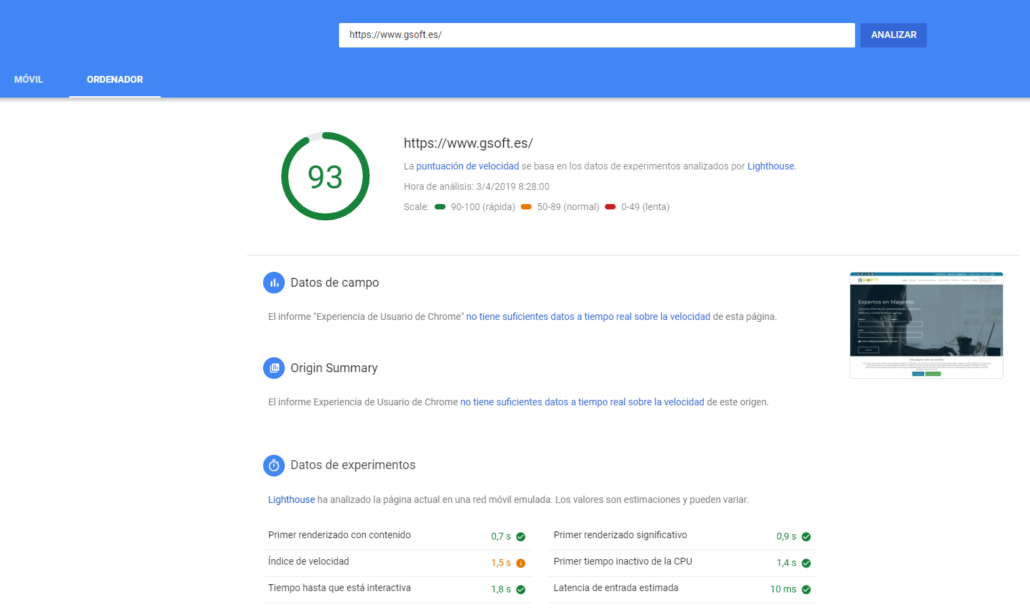
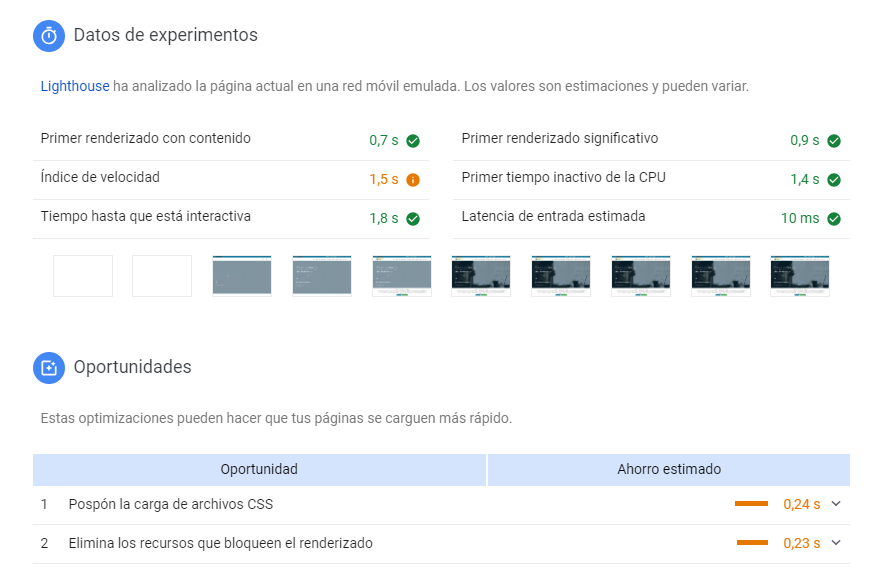
 Existen múltiples herramientas para analizar el rendimiento de nuestro e-commerce cada una con sus ventajas e inconvenientes. Así que lo habitual para realizar un análisis del rendimiento es utilizar varias herramientas y combinar los resultados.
Existen múltiples herramientas para analizar el rendimiento de nuestro e-commerce cada una con sus ventajas e inconvenientes. Así que lo habitual para realizar un análisis del rendimiento es utilizar varias herramientas y combinar los resultados.