Optimización básica para PrestaShop 1.7
Vamos a realizar una pequeña exposición de los puntos que han de tenerse en cuenta para mantener nuestra tienda online con PrestaShop. La configuramos de forma que optimice lo más posible a uno de los factores más importantes del SEO técnico – WPO (Web Performance Optimización). Lo podríamos traducir como Optimización del Rendimiento Web y reducción del tiempo de espera.
¿Por qué aplicar correctamente el WPO en mi e-commerce?
La principal razón es la satisfacción del usuario. No hay que olvidarse de que nuestra web es un e-commerce y por lo tanto su único objetivo es VENDER. Si la experiencia del usuario es buena esto aumentará las posibilidades de conversión y de retorno de nuestros visitantes.
Al respecto de este punto hay varios estudios que invitan al menos a la reflexión. Por ejemplo, en Amazon se comprobó que un retraso de 0,1 segundos en la carga de la página implicaba una pérdida del 1% de los ingresos. En Google Maps redujeron el tamaño de sus ficheros (y por tanto el tiempo de carga) un 30% y eso implicó un aumento del 30% en el número de peticiones.
Otra razón, no menos importante, es el Posicionamiento en Buscadores (SEO). Nos fijamos en Google pero sus efectos serán similares en cualquier otro buscador. La forma de funcionamiento de Google para indexar nuestra página es asignarle a nuestra web un “tiempo de rastreo” que su robot utiliza para rastrear las URLs de nuestra tienda. Simplificándolo mucho esto significa que, si Google asigna a nuestra web un tiempo de rastreo de 10 segundos y nuestras páginas tardan 5 segundos en cargar, cada vez que el robot pase a indexar nuestra web tan sólo podrá rastrear 2 URLs. Sin embargo, si nuestras páginas tardan 1 segundo, el robot podrá utilizar el resto de tiempo en rastrear otras URLs de nuestra web. Por lo tanto habrá más posibilidades de que nos indexe más palabras clave.
Hay otras razones en las que no vamos a entrar en este artículo pero que afectan directamente los resultados de nuestro proyecto. Por ejemplo, si usamos Adwords para hacer publicidad de nuestra tienda, el CPC es probable que suba si nuestra página web carga de forma lenta. Igualmente, si nuestras webs cargan de forma lenta necesitaremos mejorar la infraestructura de nuestro servidor (memoria, procesador, ancho de banda) lo que implicará un aumento del coste de la misma.
Paso 0. Utiliza la última versión estable de PrestaShop y desactiva lo que no utilices
Son dos tareas tan básicas como olvidadas. Utilizar la última versión de PrestaShop estable no sólo nos ayudará a optimizar el tiempo de carga de nuestra página si no que hará nuestra tienda más segura y estable. Igualmente habrá que tener actualizados todos los módulos y el tema que utilicemos.
Respecto a los módulos, por defecto Prestashop 1.7 incluye una gran cantidad de módulos. Muchos de ellos o bien no nos interesan, o bien no los vamos a utilizar nunca. Estos módulos debemos desinstalarlos, además de activarlos. Así evitaremos una carga innecesaria del sistema que dependiendo del módulo puede ralentizar, y mucho, la carga del mismo.
Otro punto a tener en cuenta son los idiomas. Muchas tiendas se instalan y se mantienen con idiomas que realmente no se utilizan. Debemos eliminarlos y dejar sólo los que utilicemos. Cada idioma guarda en la Base de Datos sus traducciones correspondientes. Esto hace crecer de forma innecesaria las tablas de la Base de Datos incrementando el tiempo de respuesta en las consultas a la misma.
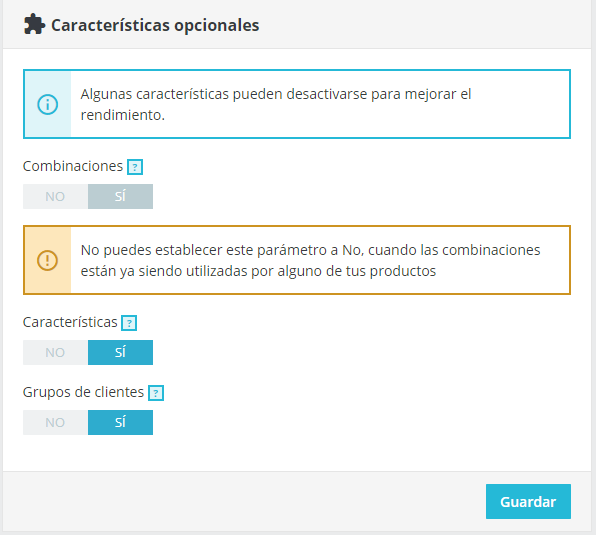
PrestaShop es un e-commerce potente y nos ofrece algunas características que hacen al sistema mucho más flexible que otros CMS de e-commerce. Sin embargo algunas de estas características pueden hacer que el sistema vaya un poco más lento. Por tanto deberemos desactivarlas si no las vamos a utilizar.
Paso 1. Respecto al servidor
Los requisitos básicos en cuanto al servidor web son los siguientes:
- Servidor VPS. Aunque podríamos instalar PrestaShop en un servidor comparativo algunas de las características que necesitaremos activar para mejorar el rendimiento del mismo, afectan a nivel de servidor. Es posible que en un servidor compartido no tengamos esa posibilidad.
- PHP7. No deberíamos plantearnos instalar PrestaShop en un servidor con PHP5. Actualmente casi todos los hostings nos ofrecen la posibilidad de elegir la versión de PHP que correrá en nuestra aplicación. Como sabemos PHP7 tiene un rendimiento mucho más alto que PHP5 con diferencias notables entre ambos.
- MySQL o MariaDB actualizados. Al menos versión 5.6 para MySQL y versión 10 para MariaDB. Las posteriores versiones de nuestro motor de Base de Datos mejoran el rendimiento del mismo.
- Sistemas de caché basados en RAM: PrestaShop soporta sistemas como APC, Memcached, XCache. etc. Así que nuestro servidor debe tenerlos activados e implementados para poder aprovecharnos de ello.
- Medidas antihack que eviten a posibles atacantes infectar nuestra web. Aunque el objetivo de estos atacantes no es ralentizar nuestra web, una web infectada puede verse ralentizada por la carga extra de las tareas que realizará tras ser infectada (envío de spam, publicidad, ataques DDOS, minar criptomonedas…).
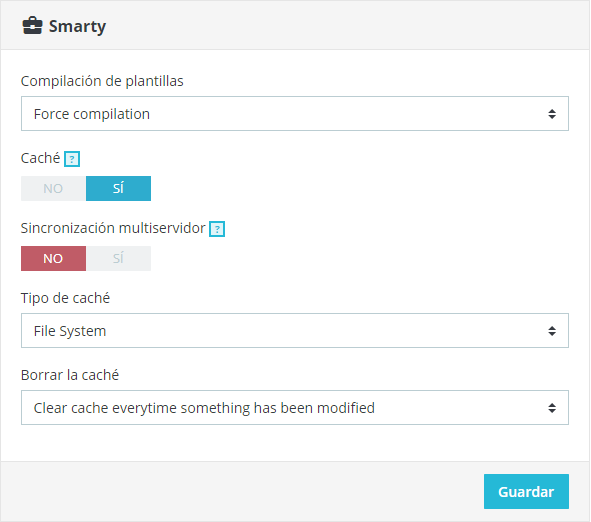
Paso 2. Caché del motor de plantillas Smarty
Smarty es un sistema de plantillas ampliamente utilizado en muchos CMS. Tiene un problema básico y es que es bastante pesado y hace que la web cargue más lento. Por eso ha de configurarse adecuadamente para nuestro Prestashop.

Respecto a la Complición de plantillas tenemos 3 opciones:
- Forzar la compilación. PrestaShop compilará y recalculará completamente la plantilla en todas las peticiones a la web. Obviamente esta opción no debería estar activada en un servidor en producción ya que ralentizaría la carga al máximo. Normalmente se activa esta opción en entornos de pruebas donde las plantillas cambian continuamente.
- Recompliar las plantillas cuando los archivos sean modificados. Sólo recompilará las plantillas en el caso de que detecte que ha habido algún cambio. Sería la opción más interesante ya que, aunque no es la más óptima, nos asegura estar actualizado el sistema de caché con los archivos modificados.
- Nunca recompilar. Es la opción más óptima ya que nunca recompila las plantillas. Pero a cambio nos obliga a tener que borrar la caché a mano cada vez que haya un cambio en el código para que dichos cambios se vean aplicados en la web.
Respecto al Tipo de Caché tenemos dos opciones: Caché de ficheros o Caché de BD. Normalmente la caché de BD es más rápida que la caché de ficheros, pero a la larga sobrecarga bastante la base de datos y lo hace más lento. Actualmente, y en especial si nuestro servidor tiene discos SSD, lo recomendable es caché de ficheros.
La última opción nos permite decidir cuándo queremos que se borre la caché.
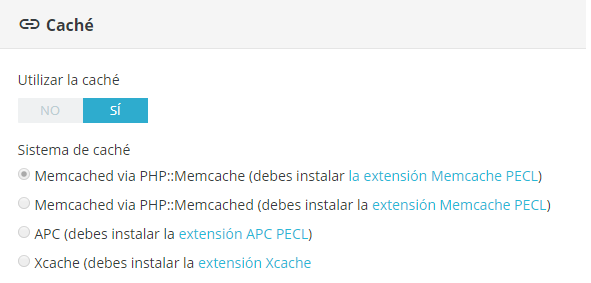
Paso 3. Caché nativo de PrestaShop

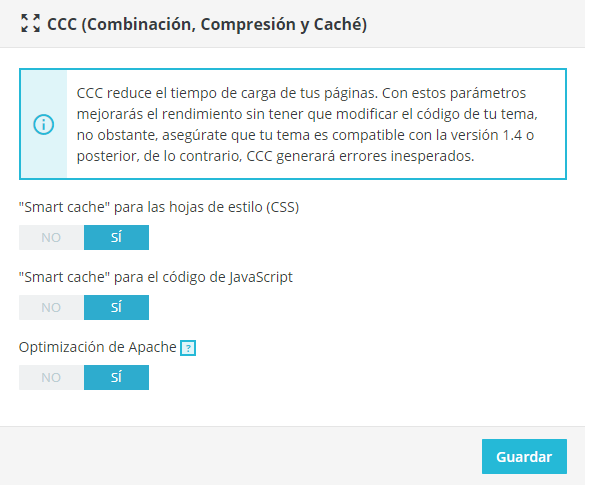
Paso 4. Combinación, Compresión y Caché (CCC)

Podremos activar por separado en la sección CCC los estilos y los javascripts. Igualmente la opción de Optimizar Apache. Lo podremos activar en caso de que nuestro servidor sea Apache o LiteSpeed (si tenemos Nginx habrá que desactivarla) y que activará ciertas directivas en el fichero .htacces. Eso permitirán, por ejemplo, activar las directivas para los Modulos de Apache ModDeflate (permite servir los contenidos estáticos comprimidos con GZIP lo que hace que ocupen menos y su descarga se más rápida) y ModExpires (Permite indicar que cuando se descargue un recurso lo mantenga en caché y así la próxima vez que lo necesite no se lo descargará mejorando así el rendimiento y el tiempo de descarga).
Paso 5. Optimización de imágenes

¿En que consiste optimizar las imágenes? Debemos tenerlas optimizadas tanto a nivel de resolución que mostramos, como a nivel de que su tamaño sea el más reducido posible sin que perdamos calidad en la misma.
Respecto a la resolución, PrestaShop ya hace un buen trabajo. Cada vez que subimos una imagen al e-commerce, PrestaShop la escala a diferentes resoluciones teniendo en cuenta el tipo de imagen que es y los sitios donde se va a mostrar.
Sin embargo, la optimización en cuanto al tamaño del archivo, si es algo que hay que tener en cuenta ANTES de subir la imagen a PrestaShop. Ya que no es un tema de fácil solución una vez la imagen ya está subida, debido a que cualquier tienda de tamaño medio tendrá seguramente miles de imágenes. Para ello hemos de intentar subir las imágenes ya optimizadas. Se puede hacer guardándola adecuadamente desde el propio PhotoShop, por ejemplo, con la opción de exportar para web, o bien uno de los múltiples servicios online que hay para ello, por ejemplo, resmush.it.
En el caso de que ya tengamos nuestra tienda funcionando y tengamos que optimizar las imágenes deberemos usar módulo que realice esa optimización de imágenes en vez de hacerla a mano una a una. Normalmente estos módulos serán de pago, por ejemplo, PrestaShopPrestashop ReSmush Image Compression for large catalogs Module que nos permite optimizar todas las imágenes del catálogo automáticamente, además de optimizar las futuras imágenes que subamos.
Paso 6. Configurar un CDN en Prestashop
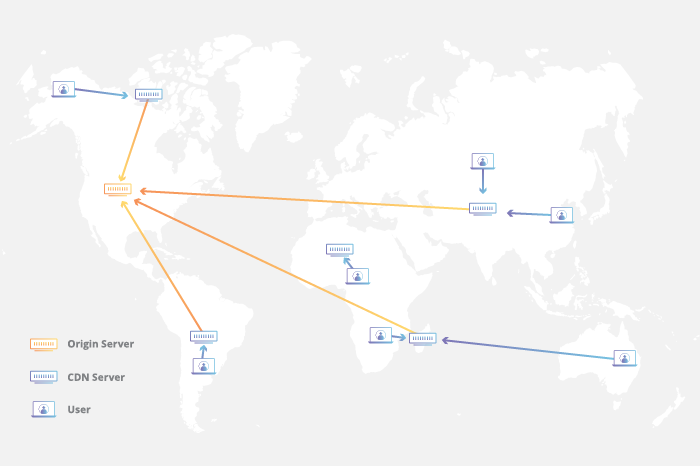
Un CDN es una red de distribución de contenidos. Es decir, es un servicio externo a nuestra web que nos permite servir contenidos estáticos como imágenes, videos, PDFs, Javascripts, CSS, eligiendo el punto de salida del recurso más cercano geográficamente a la ubicación del visitante.
Esta técnica es especialmente útil cuando nuestro e-commerce es accedido de forma notable desde diferentes puntos del planeta. El ejemplo más claro sería un sitio web de habla hispana que tiene alto nivel de tráfico tanto desde España como desde América Latina. Puntos suficientemente distantes a los que la implementación de un CDN pueda hacer mejorar sensiblemente la velocidad de carga.
Básicamente, y explicado sin mucho rigor técnico, el CDN se encargaría de tener “copias” de tus recursos estáticos diseminadas por varios puntos del planeta. A la hora de recibir una petición a alguna de ellas se la serviría desde el Servidor CDN más cercano, reduciendo el tiempo de respuesta.
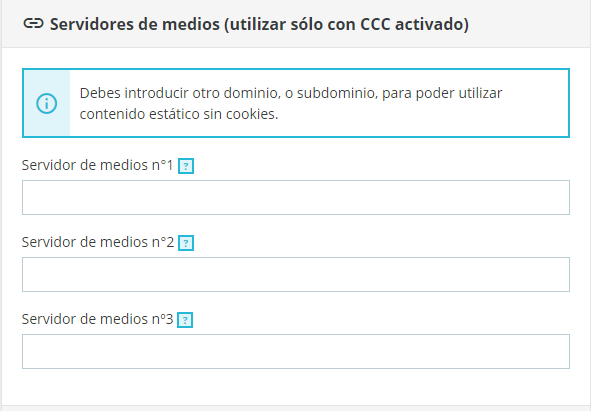
Configurar el uso de CDN en PrestaShop es bastante sencillo. Dentro de la misma sección donde hemos hecho todas las configuraciones (Parámetros Avanzados > Rendimiento) podemos activar el uso de Servidores de Medios insertando hasta tres hostnames o CNAMEs que apunten al hostname del CDN nuestro CDN.
Hay muchos servidores CDN que podemos utilizar. Destacan KeyCDN, CloudFlare, CDN77 o Amazon CloudFront cada uno con sus ventajas e inconvenientes, y con su coste. Cloudflare tiene un paquete gratuito y todos ellos incluyen bastantes características extra interesantes, además, de la distribución de contenidos.
Paso 7. Optimización de Base de Datos (MySQL y MariaDB)
PrestaShop consume bastantes recursos al realizar muchas y complejas consultas a la Base de Datos. Para minimizar la posible penalización, que esto nos puede acarrear en el tiempo de respuesta en la carga de nuestra web, debemos asegurarnos que la configuración de nuestra base de datos es adecuada.
¿Cómo podemos saber cual es la mejor configuración para nuestra base de datos?
Según las recomendaciones de PrestaShop para la configuración de MySQL versión <8 o MariaDB estos son los parámetros estándar para el archivo de configuración:
| query_cache_limit | 128K |
| query_cache_size | 32M |
| query_cache_type | ON |
| table_open_cache | 1000 |
| read_buffer_size | 2M |
| read_rnd_buffer_size | 1M |
| thread_cache_size | 80 |
| join_buffer_size | 2M |
| sort_buffer_size | 2M |
| max_connections | 400 |
| tmp_table_size | 32M |
| max_heap_table_size | 32M |
| table_definition_cache | 1000 |
| performance_schema | OFF |
Si queremos afinar un poco más la configuración para nuestra tienda en concreto, hay una utilidad llamada MySQLTuner que se puede dejar ejecutándose en el servidor durante 3 o 4 días en funcionamiento normal. Una vez finalizado este periodo el script analizará el uso del servidor de bases de datos. Posteriormente nos mostrará los parámetros recomendados de configuración basados en el uso que ha tenido la BD en ese período.
Paso 8. Análisis del WPO de PrestaShop

Siempre, antes de comenzar la optimización, realizaremos un análisis para poder saber cuales son los puntos débiles de nuestra web y poder atacarlos con más fuerza. Además nos podrá servir de comparativa una vez hayamos terminado de optimizar.
Como decíamos hay muchas herramientas, aquí vamos a comentar alguna.
Pingdom Tools
Es una herramienta básica en su versión gratuita pero de las más utilizadas para saber por donde comenzar. De un vistazo nos permitirá saber todas las peticiones que realiza nuestro e-commerce, así como el tiempo y el peso de cada una.
Webpage Test
Un poco más completa que Pingdom Tools. Nos ofrece más información permitirnos analizar la web desde diferentes dispositivos y navegadores. Tiene un punto importante para lo que estamos tratando que es el Speed Index. El Speed Index intenta medir la capacidad de la página de mostrar la primera parte del contenido aunque la página no se haya cargado aún al 100%. Este es un punto importante porque la experiencia del usuario mejora cuando éste puede empezar a consultar el contenido, aunque no se haya cargado completamente. Es un punto importante en la calificación de nuestra página por parte de Google.
Google PageSpeed Insights
No es de las mejores herramientas, pero dado que nuestro principal objetivo es mejorar nuestro ranking en Google, siempre hay que tenerla en cuenta. PageSpeed Insights es del propio Google y es un factor importante para ello.
Si necesitas ayuda en optimizar tu tienda online en PrestaShop, siempre puedes contar con nosotros. Tenemos muchos años de experiencia en e-commerce (aquí puedes ver nuestros proyectos) y podemos resolver cualquier duda.