Entradas
Elementos clave básicos para un buen diseño web
Hace unos años, era imprescindible tener una tarjeta de visita y algún díptico explicativo para poder crear nuevos contactos y visibilidad del negocio. Hoy en día, aparte de tener una bonita tarjeta, toda empresa que desee llegar al máximo número de clientes necesita tener presencia en internet.
El primer paso para que esto ocurra, es hacerse con un buen especialista y asesor en diseño y desarrollo web profesional. Esto hará que la decisión de publicar una web corporativa para el negocio, obtenga el mejor resultado.
Hay multitud de opciones para realizar una web y publicarla de cualquier manera, para “salir del paso” y simplemente que aparezca la información del negocio online. Pero esto puede estropear la identidad visual. Estas opciones ofrecen una personalización muy limitada y finalmente habremos invertido tiempo y dinero en unos resultados que no terminan de representar la esencia del servicio o producto que se ofrece.
A continuación, enumeramos una serie de puntos clave para que tu web represente con mayor fidelidad la imagen de marca de tu empresa.
Elegir una buena paleta de colores web
Si un logotipo es rosa y sólo se utilizan verdes y grises en la maquetación del contenido web, existe la probabilidad de que el usuario se sienta inconscientemente desubicado, ligeramente incómodo, y lo primero que haga sea salir del sitio porque hay algo que no “le cuadra”.
La mejor forma de extraer la gama de colores web que queremos utilizar, es partiendo de nuestro logotipo, extraer las diferentes tonalidades.
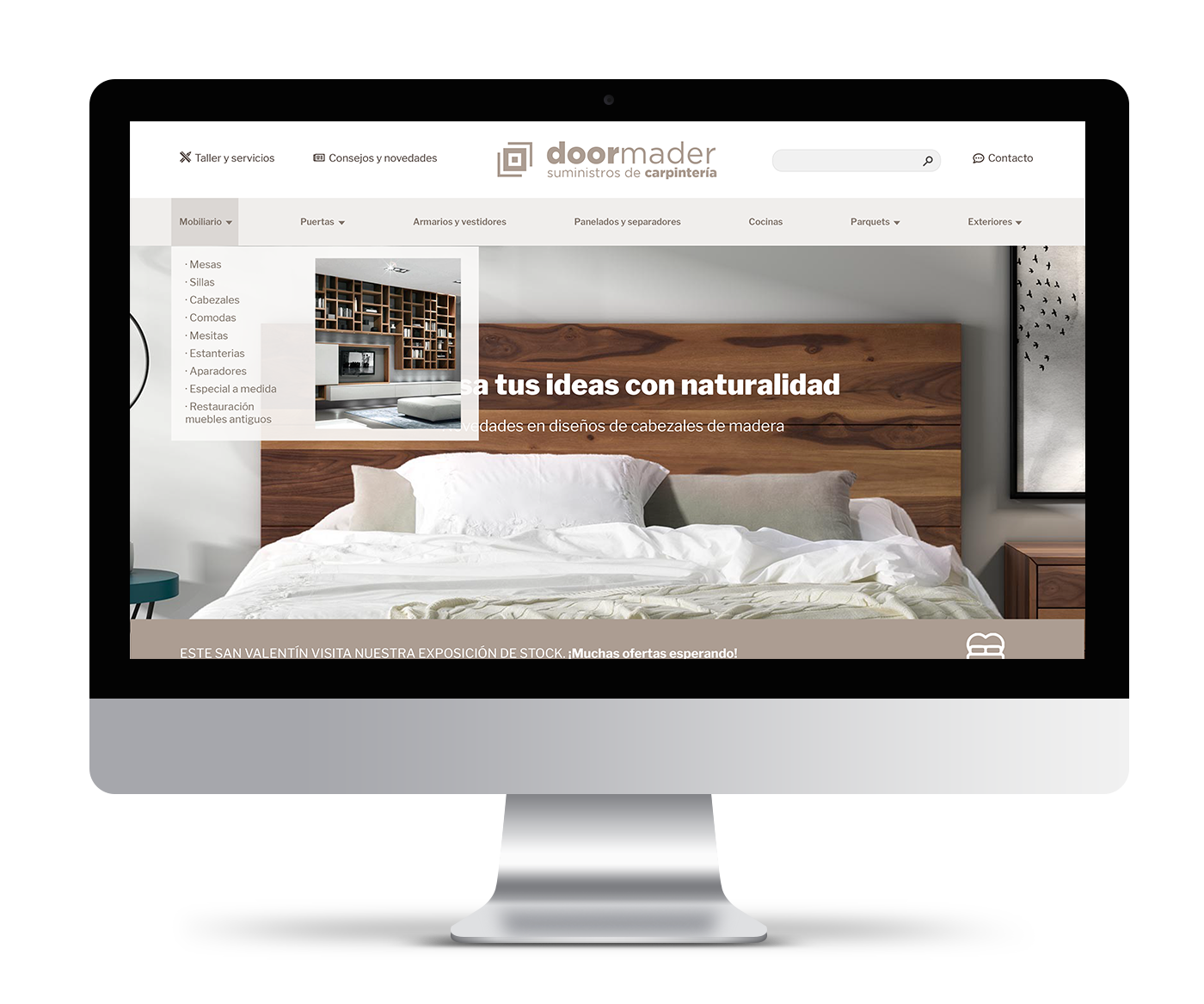
Para ello pondremos el ejemplo de un rediseño web para una empresa dedicada a suministros de carpintería y fabricación de muebles.
Este color podemos utilizarlo como principal para, por ejemplo, títulos H1 o botones.
Con este color principal, pasamos a elegir dos o tres colores secundarios para que nuestro diseño quede más dinámico y no se vea soso.
Aquí es importante la sensibilidad del ojo del diseñador, ya que hay que tener en cuenta que los colores casen bien con el color principal.
En este caso hemos elegido una gama de colores que transmitiesen confort, cierta sofisticación, evocando la elegancia de la madera trabajada y sus diferentes tonalidades.
Nota: Para el texto, siempre quedará menos agresivo si utilizamos un color oscuro que no llegue a ser negro, como un gris o azul oscuros. En nuestro caso, recurrimos a un marrón madera oscuro.
Tipografía web, legible y acorde a la marca
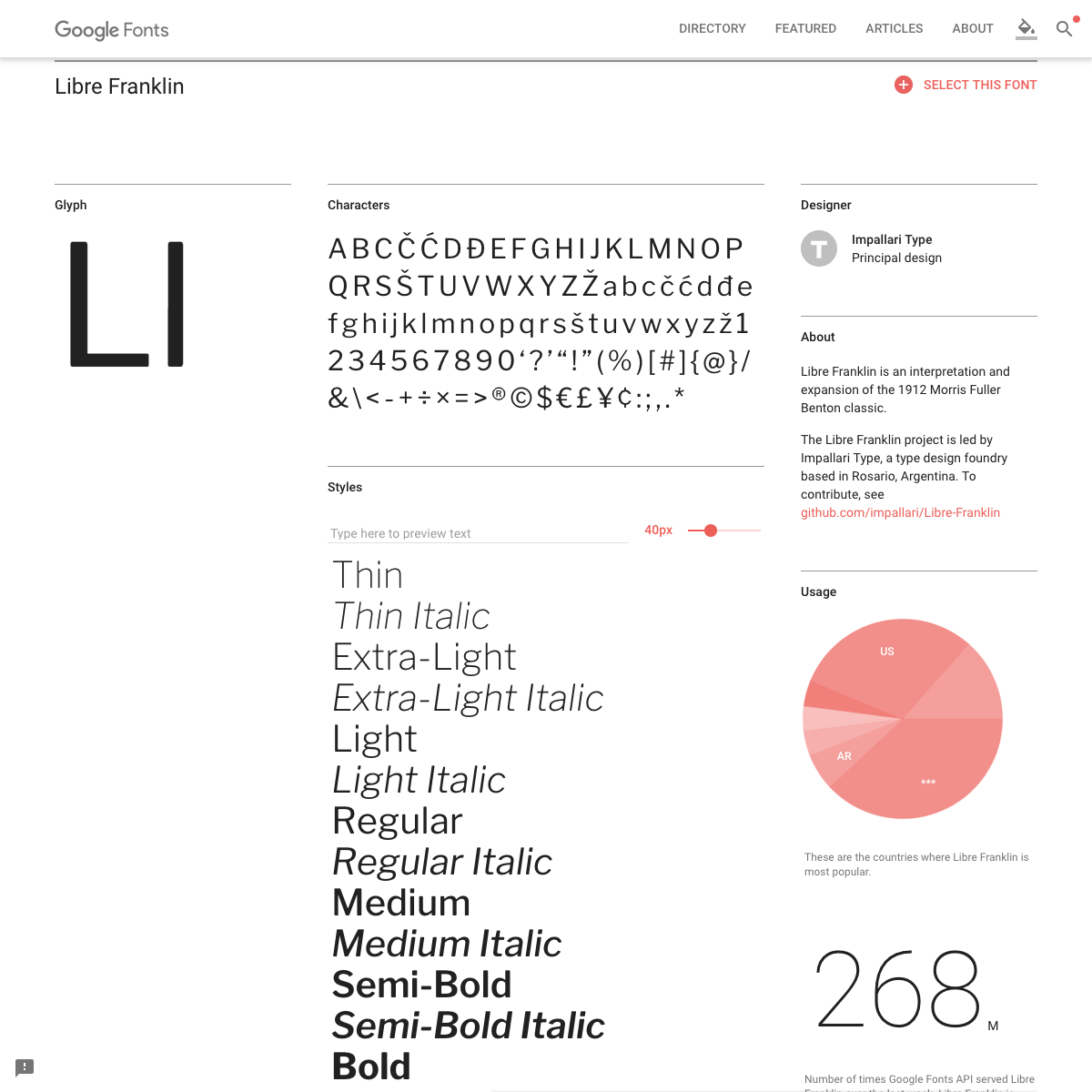
Como recurso más utilizado para elegir una tipografía adecuada a nuestra web, tenemos el catálogo tipográfico online de Google Fonts https://fonts.google.com/.
Aquí encontramos gran variedad de fuentes tipográficas optimizadas para ser usadas en web.
Ventajas: Son gratuitas y podemos utilizarlas copiando un simple código en nuestra hoja de estilo CSS.
Inconvenientes: Funcionan siempre que estemos conectados a Internet.
Recomendación: Utilizar como mucho muchísimo dos fuentes de Google Fonts, ya que si importamos demasiadas, la carga de nuestra página web será más lenta.
Para este proyecto, tras un proceso de investigación, seleccionamos la tipografía “Libre Franklin”, ya que ofrece diferentes estilos y quedaba visualmente acorde con el contenido web.
Elementos visuales: Iconos, formas, texturas
El uso de iconos para reforzar la comunicación dentro de una web está más que a la orden del día, convirtiéndose ya no en un simple sistema informativo si no que parte del diseño y la imagen de marca de una empresa con presencia online.
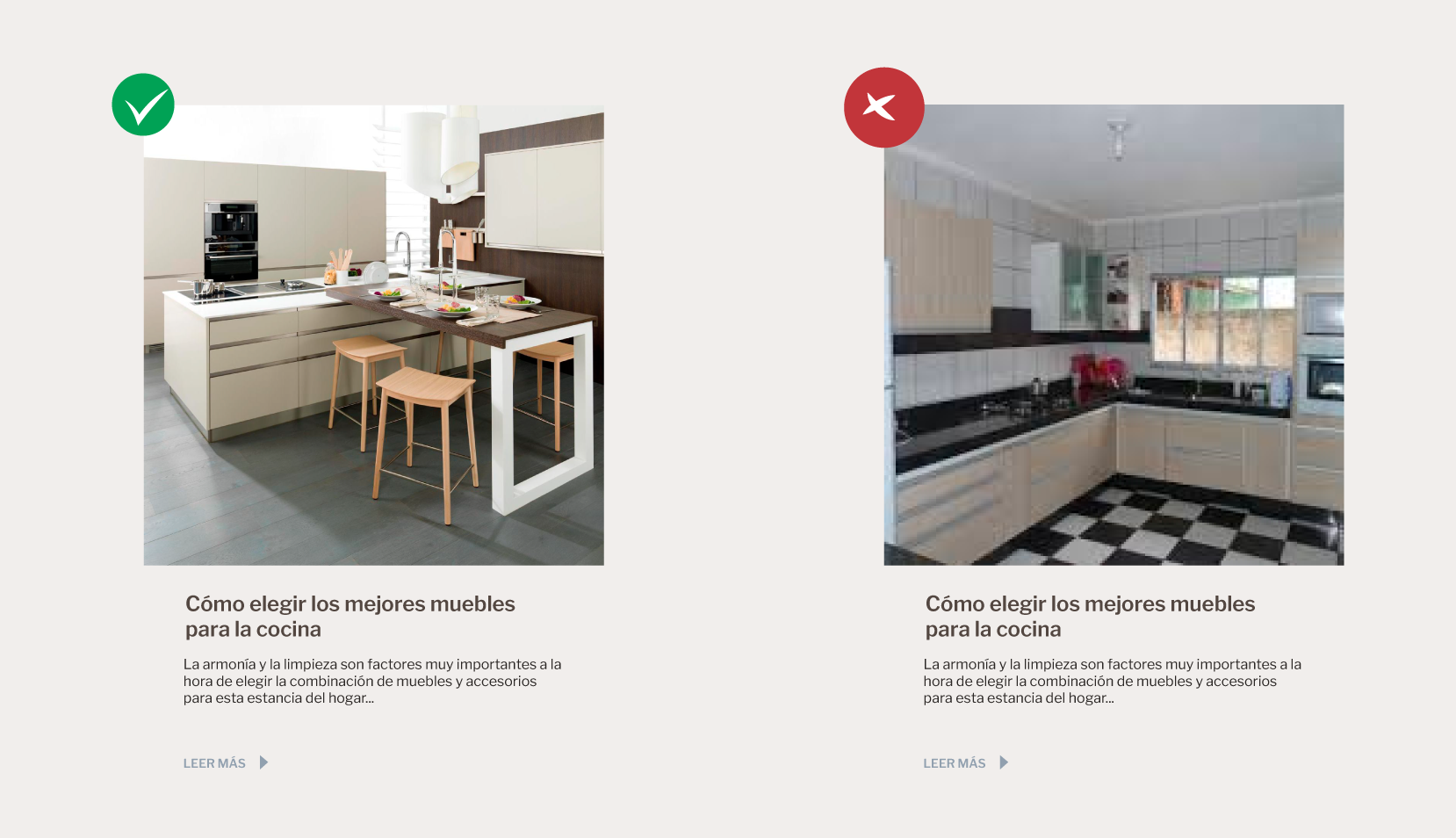
Para que la iconografía de nuestra web cumpla con las finalidades básicas de funcionalidad y esteticismo, tendrá que seguir un estilo claro, homogéneo y coherente. Si mezclamos muchos estilos de iconografía (fotografía con imágenes abstractas, o iconos a todo color con negros) obtendremos un resultado algo caótico.
Por otro lado, está el uso de elementos visuales como las formas geométricas o irregulares para hacer la navegación más atractiva.
Es importante no abusar de esto ya que puede resultar agobiante para el usuario.
En nuestro caso, solo recurriremos de forma puntual, a utilizar dos texturas para fondos de elementos:
- Marca de agua de la imagen corporativa
- Textura evocando a la madera
Dejando bien cerrado el sistema de elementos visuales que queremos utilizar, y ciñéndonos a ello, podemos combinarlos entre ellos y con nuestra gama de colores y tipografías para obtener diferentes módulos de información que sigan una línea estética acorde a nuestra marca a lo largo de la navegación en nuestra web.
Por último, y no menos importante: La fotografía para web
El uso de buenas fotografías es un recurso visual importantísimo en el diseño de nuestra web.
Es necesario que las imágenes no estén pixeladas. Además que el tamaño no supere los 800 KB, ya que afectaría a la carga de la página, así como su optimización y SEO.
A parte de estas características técnicas, si queremos vender bien nuestra imagen de marca, destacando lo bien que realizamos nuestros productos o servicios, lo que siempre recomendamos es contratar un servicio de fotografía profesional. Los resultados de la inversión son notoriamente satisfactorios y el usuario lo nota al instante.
Al fin y al cabo, una imagen vale más que mil palabras.
Conclusión
Antes de empezar a diseñar una web como locos, tenemos que definir muy bien los diferentes recursos visuales que vamos a utilizar, teniendo en cuenta el equilibrio entre dinamismo y sobriedad que cada proyecto necesita. Esto nos facilitará mucho el trabajo posterior y nos ayudará a obtener mejores resultados de diseño web en menor tiempo.
10 elementos esenciales que debe tener la home de una tienda online
Ir de compras, es cosa de mujeres ¿verdad? Bueno, ya no. Hay muchas tiendas online con una amplia gama de dispositivos tecnológicos que pueden hacer que cualquier hombre quede pegado a la pantalla del ordenador o del móvil durante horas. Hoy en día, no se puede decir que las compras online sean un nicho de mercado, dirigido a un público reducido.
No vamos a hablar sobre las ventajas de las tiendas online, todos sabemos que el sistema funciona. De lo que sí vamos a hablar es de los diseños de la página de inicio que realmente podrían ayudar al éxito de tu negocio online.
Diseño de una tienda online
Seguramente, no hay características universales u opciones de diseño que garanticen que tu tienda online se elevará a la más alta popularidad, pero hay varios elementos esenciales que no deben ignorarse al crear una tienda online.
Antes de nada hay que tener en cuenta de un par de planteamientos previos:
- Haz que tu tienda online venda. Suena extraño, pero hay muchas tiendas que están diseñadas sin pensar en hacer ventas. Son muy bonitas, pero son absolutamente inútiles cuando se trata de ir de compras. Estas tiendas priman la imagen de marca para que la presencia online sea equivalente al de la tienda física.
- Haz que los visitantes de tu web confíen en ti. La gente mira lo que gasta; por lo tanto, es natural esperar que quieran saber todo lo que hay que saber sobre el producto que van a comprar, el proceso de compra, los métodos de pago, el servicio de entrega, las garantías, etc., que los ayudarán a tomar una decisión y comprometerse a una transacción.
Elementos esenciales de la home de una tienda online
Y ahora, desde Innovaciones Informáticas Gsoft nos gustaría sugerirte varias características que probablemente te ayudarán a mejorar la usabilidad de tu tienda online y aumentar la rentabilidad.
- Logotipo claro. Cuando se trata de compras online, un logotipo reconocible es un símbolo tranquilizador y un elemento de confianza de la empresa u organización.
- Ofertas, regalos y envío gratis en la home de tu tienda online. Por lo general, las personas deciden rápidamente si les gusta una web o no, es por eso que deberían interesarse en cuestión de segundos cuando entren en la tienda; de lo contrario, encontrarán alguna otra tienda con una página de inicio más atractiva. Y nada atrae mejor y más rápido que las ofertas. Millones de personas pierden la cabeza durante las rebajas y los períodos de descuento, y compran cualquier cosa a precios reducidos solo porque están rebajados.
Algunos se sienten atraídos por el envío gratuito, otros por los descuentos importantes, pero casi todos están interesados en un tipo de promoción u otra. Por lo tanto, los descuentos y las ofertas especiales suelen ser lo primero que buscan los visitantes de una tienda online. Las promesas atractivas y los precios únicos estimulan a los visitantes a gastar, gastar y gastar. Por lo tanto, tiene sentido colocar pancartas llamativas con ofertas de descuento en la parte superior de la página de inicio de una tienda online.
El envío gratuito también es un favorito de la multitud. Ahora estás vendiendo al mundo, no solo al mercado local, por lo que debes tener en cuenta los costes de envío. Para ahorrarse gastos innecesarios de envío, muchas tiendas online generalmente ajustan el precio mínimo de pedido para incluir los costes de envío.
- Últimas noticias y productos más populares. Cuando hay noticias, un período de rebajas o eventos próximos que los compradores deben saber sobre el producto, la página de inicio es el mejor lugar para albergarlos. No hagas que sea muy difícil para los compradores encontrar ofertas exclusivas y precios calientes.
- Productos de marca en la home de tu tienda online. No siempre es posible predecir qué buscará el próximo cliente, pero eso no significa que debas colocar todos tus productos directamente en la página de inicio. Lo que puedes hacer es tener las ofertas más llamativas. Si tienes productos de marca en oferta, muéstralos primero. Es un gran aliado a la hora de captar la atención, especialmente con los visitantes primerizos que no saben exactamente lo que están buscando.
- Carro de compras, el botón de inicio de sesión y el botón de búsqueda. El carrito de la compra, el botón de inicio de sesión y las funciones del botón de búsqueda generalmente se colocan juntos. Es casi imposible imaginar una tienda sin una función de carrito de compras incluida. El ícono de carrito de compras más popular es una canasta simple, por lo que tiene sentido elegir algo similar para tu tienda online. Muchas tiendas también ofrecen a sus clientes cuentas privadas donde es posible verificar todos sus pedidos anteriores y actuales. Todos los clientes que se registren pueden elegir un nombre de usuario personal y una contraseña para acceder más veces. Además, los propietarios de dichas cuentas pueden recibir ofertas especiales de descuento y participar en diferentes promociones o ventas. Por otra parte si tienes una tienda online con una amplia variedad de productos, entonces el botón de búsqueda es imprescindible. Esto también será de gran utilidad entre los clientes que buscan un producto específico.
- Iconos de sistemas de pago en la home de tu tienda online. Las tiendas online comúnmente usan tarjetas de crédito y débito, vales de regalo, contra reembolso, PayPal, etc. como su principal sistema de pago. Puedes encontrar fácilmente estos iconos de pago en el pie de página o en la esquina superior derecha de las webs. Estos detalles de pago deben mostrarse en la página de inicio a plena vista.
- Enlaces de redes sociales en la home de tu tienda online. Se dice que casi el 20% de las compras online se realizan después de navegar a través de las redes sociales. La gente suele buscar las opiniones públicas. Además, las redes sociales brindan excelentes oportunidades para la autopromoción: las comunidades online pueden ayudar a identificar a los clientes más activos e influyentes, o encontrar nuevos que aún no estén familiarizados con la tienda online. Para las tiendas online, es un buen canal para mantener a los clientes al corriente de las últimas noticias u ofertas especiales que están orientadas solo a los seguidores de las redes sociales.
- Números de teléfono y chats online en la home de tu tienda online. Cuando hay un problema, es más probable que los clientes prefieran contactar con alguien con quien puedan hablar. De ahí la necesidad de tener equipo de soporte de la tienda; Las líneas de atención 24/7 y los chats en vivo son formas muy apreciadas de servicio al cliente. Si las compras online se pueden realizar durante todo el día y toda la noche, existe la necesidad de proporcionar servicios al cliente las 24 horas para resolver la mayoría de las preguntas de preventa y postventa. Además, las personas pueden conectarse online desde sus lugares de trabajo o desde su hogar, por lo que una compra, y cualquier consulta complementaria, pueden realizarse en cualquier momento del día.
- Buscador de tienda en la home de tu tienda online. Una pestaña de buscador de tiendas es una opción imprescindible para las tiendas online que tienen varios locales o nacionales. Muchos clientes conservadores que prefieren visitar la tienda física pueden visitar la web, pero solo para encontrar la tienda más cercana. Si la tienda tiene una red amplia, es conveniente crear un cuadro de búsqueda de ubicación por país, ciudad, código postal o búsqueda de dirección.
- Confianza en la home de tu tienda online. Las marcas de confianza son imágenes pequeñas o logos que muestran una garantía de seguridad por parte de un tercero que indica que es seguro comprar en la tienda online. Estos certificados de acreditación brindan a los clientes una sensación de seguridad y les da confianza para compartir su información privada. Los visitantes están proclives a hacer una compra si saben que sus detalles de pago están a salvo de miradas indiscretas. También se debe tener en cuenta que las marcas de confianza no importan en las tiendas de grandes marcas. No necesitan pasar pruebas de seguridad y privacidad para confirmar su confiabilidad porque ya tienen una buena reputación. Además de las marcas de confianza, un diseño claro, menús convenientes, descripciones detalladas de los productos y reseñas de los usuarios también son importantes para crear una mejor reputación online.
Conclusión: Cómo debe ser la home de una tienda online
¡Y eso es todo! Esperamos que los consejos anteriores te ayuden a que tu tienda online sea la página perfecta para compradores potenciales. En Gsoft somos especialistas en desarrollo de tiendas online. Si tienes pensado poner en marcha una tienda online contacta con nosotros y te asesoraremos. Si por el contrario ya tienes tu tienda online funcionando pero no consigues ventas, contacta con nosotros y te haremos una auditoría de usabilidad y diseño para que tu tienda online se aun éxito.
¿Porque es importante cambiar el diseño web de tu sitio?
¿Porque es importante cambiar el diseño web de tu sitio?
Estamos en la era tecnológica y los cambios son constantes, cada vez somos mas móviles y queremos acceder a todas partes desde nuestros dispositivos móviles, cuando entramos en una página web desde nuestro smartphone o tablet buscamos una navegación satisfactoria, rápida y directa, tanto como para hacer hacer una compra online como para hacer cualquier tipo de consulta.
Estos son los factores determinantes para cambiar tu diseño web.
Sitio responsive: A día de hoy muchos sitios web no están adaptados a todos los dispositivos móviles y el usuario por la incomodidad de la navegación abandona el sitio web. De este modo no es de extrañar que se pierdan clientes o un posibles compradores. Este factor está marcando una tendencia que los buscadores están teniendo muy en cuenta, ya que no solo afecta al comportamiento del usuario frente a tu web, si no al propio posicionamiento de tu sitio en los principales motores de búsqueda. si quieres ampliar esta información puedes acceder al siguiente a este articulo.
Contenido y usabilidad: Hay que darles facilidades a los usuarios a la hora de acceder a la información de la página, como por ejemplo tener en cuenta los clicks que tiene que hacer un usuario para acceder a un producto o para realizar una compra en un ecommerce. Un usuario se puede cansar rápidamente de navegar por nuestra web si no encuentra de una forma ágil y sencilla lo que ha venido a buscar. Una buena organización de contenido ayudara a que tus posibles clientes tengan una navegación satisfactoria y puedan localizar tus productos o servicios en unos pocos clicks de ratón.
Otros factores a tener en cuenta que no dejan de ser importantes son la conectividad con las redes sociales mas relevantes, el posicionamiento y la carga del sitio web que también sería importante analizar.
Un sitio web con mas de 4 años posiblemente necesite cambiar muchas cosas, como hemos comentado al principio del articulo, estamos en la era tecnológica y los cambios constantes de tecnología y comportamiento del usuario pueden afectar a la forma en que se ve tu sitio web.
En resumen si tu sitio web no esta adaptado a dispositivos móviles, no facilita la navegación de los usuario desde cualquier dispositivo, no está bien posicionado y no conecta con las redes sociales mas importantes, es el momento de cambiar el diseño de tu web.
Si quiere cambiar el diseño de tu sitio web y darle un aspecto fresco, profesional e innovador ponte en contacto con nosotros y te mandaremos una propuesta sin ningún compromiso.